Appearance
工作流专题:「代码块」
代码块 是可以编写 JavaScript 代码来实现自定义功能的节点。
注意
使用代码块需要有一定 JavaScript 基础代码块 基础说明可查阅 代码块
场景1:「代码块」转换中文日期
场景说明
在订单系统中,存在表单: 订单表
场景需求:需要将订单中的 下单日期 转换为 中文日期
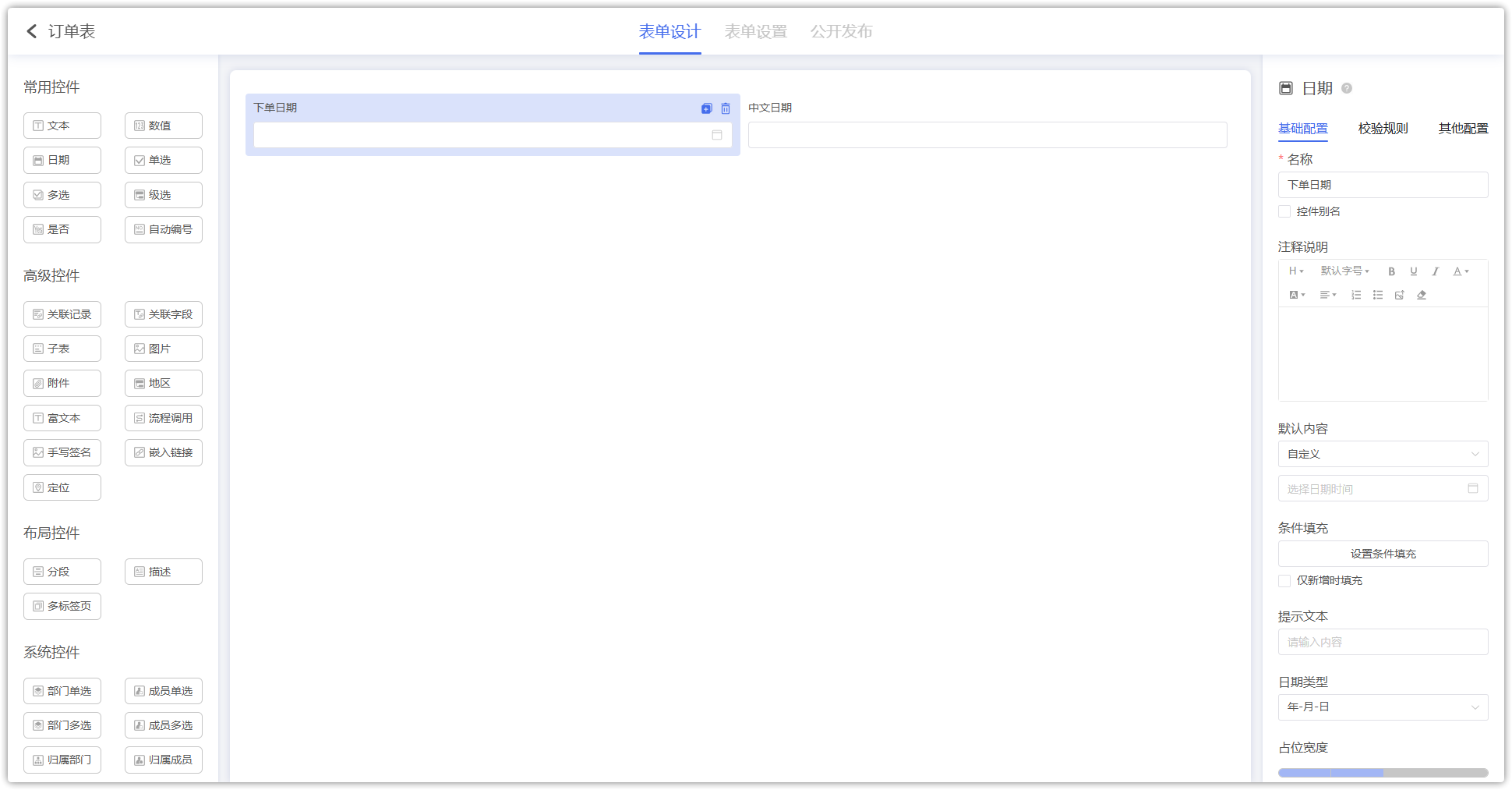
1.1 创建记录表单
创建 订单表

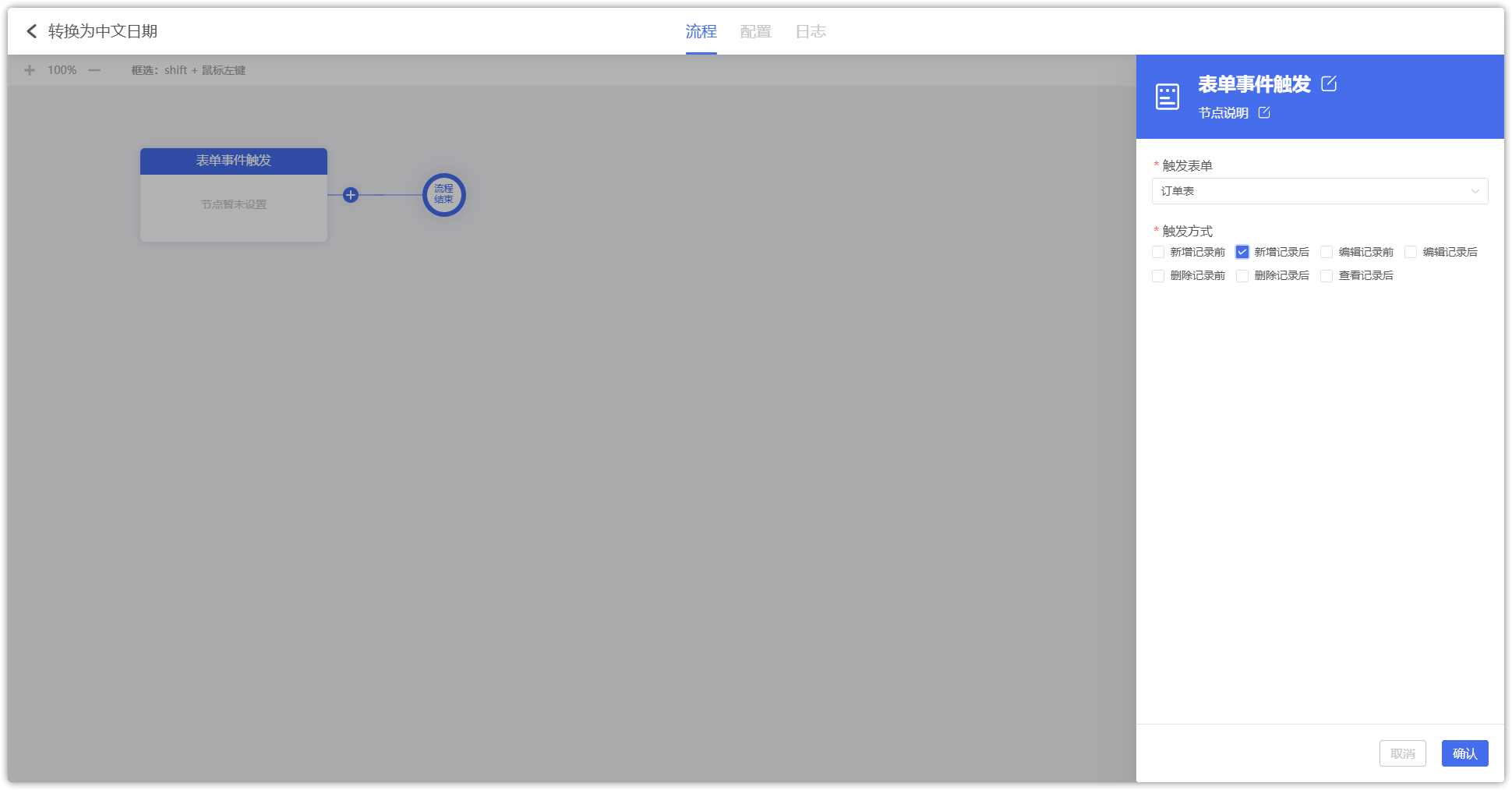
1.2 创建表单工作流
创建表单事件,用于转换中文日期

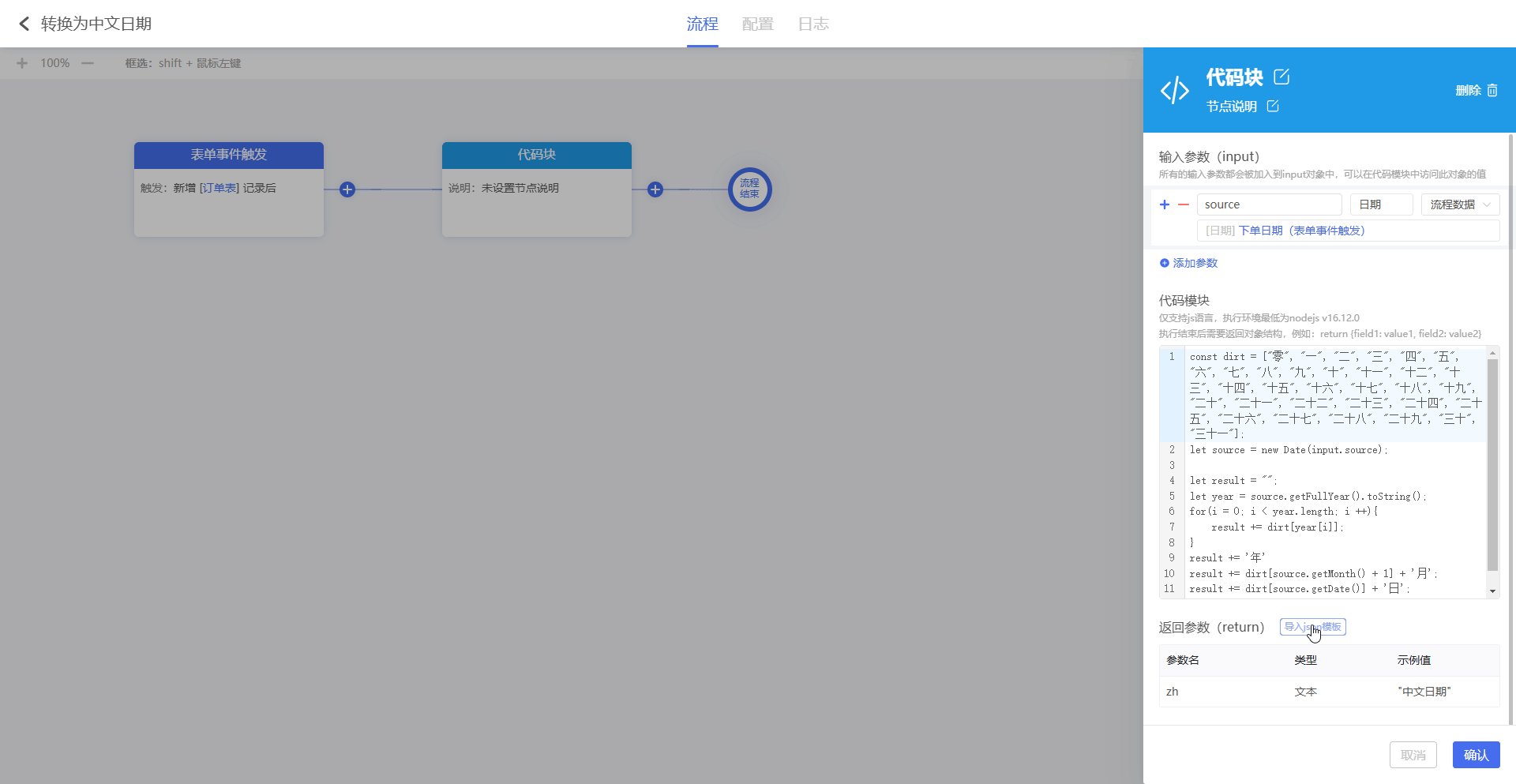
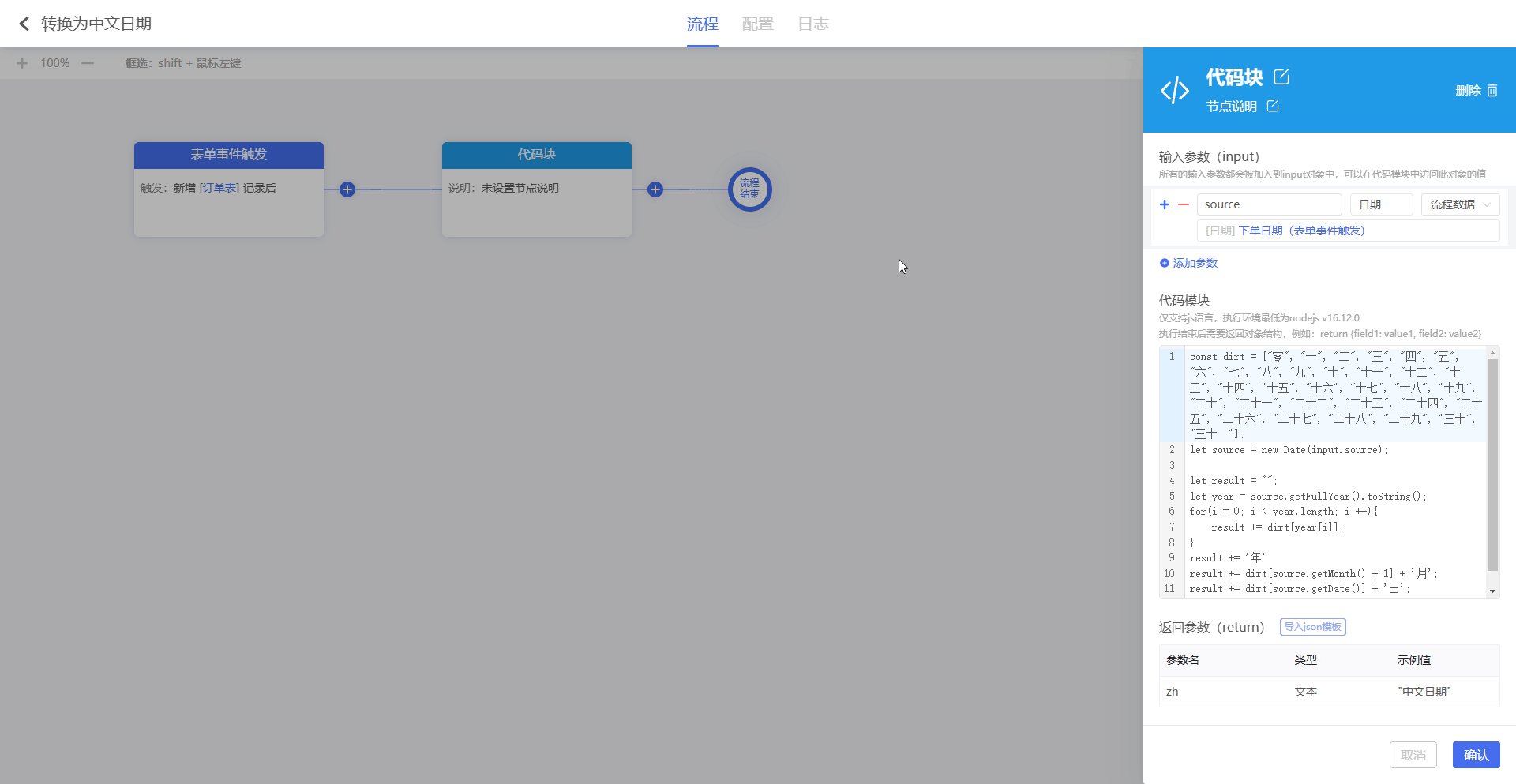
添加代码块,用于设置详细的转换逻辑

提示
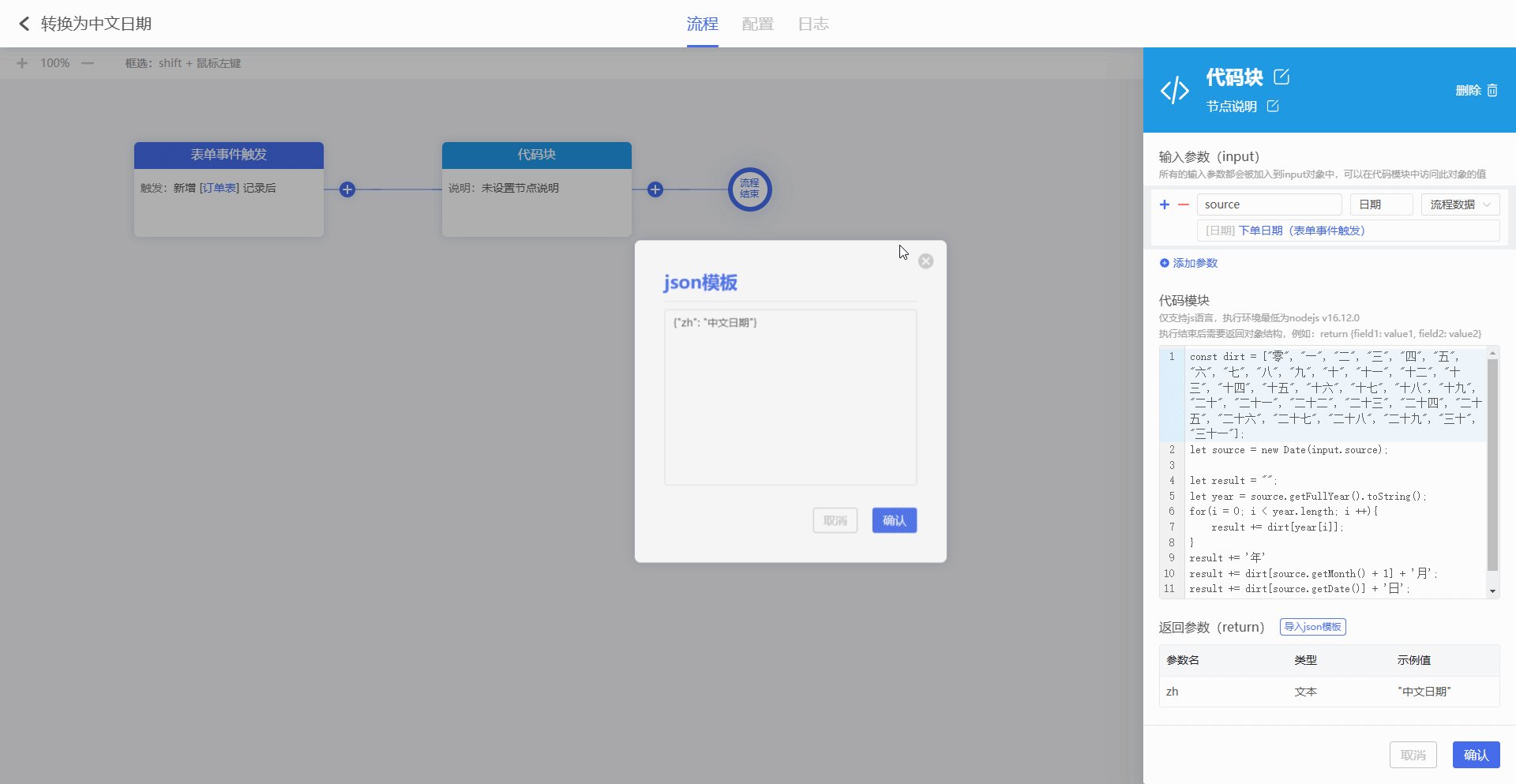
以下为 代码块 的 代码模块 的设置
JS
const dirt = ["零", "一", "二", "三", "四", "五", "六", "七", "八", "九", "十", "十一", "十二", "十三", "十四", "十五", "十六", "十七", "十八", "十九", "二十", "二十一", "二十二", "二十三", "二十四", "二十五", "二十六", "二十七", "二十八", "二十九", "三十", "三十一"];
let source = new Date(input.source);
let result = "";
let year = source.getFullYear().toString();
for(i = 0; i < year.length; i ++){
result += dirt[year[i]];
}
result += '年'
result += dirt[source.getMonth() + 1] + '月';
result += dirt[source.getDate()] + '日';
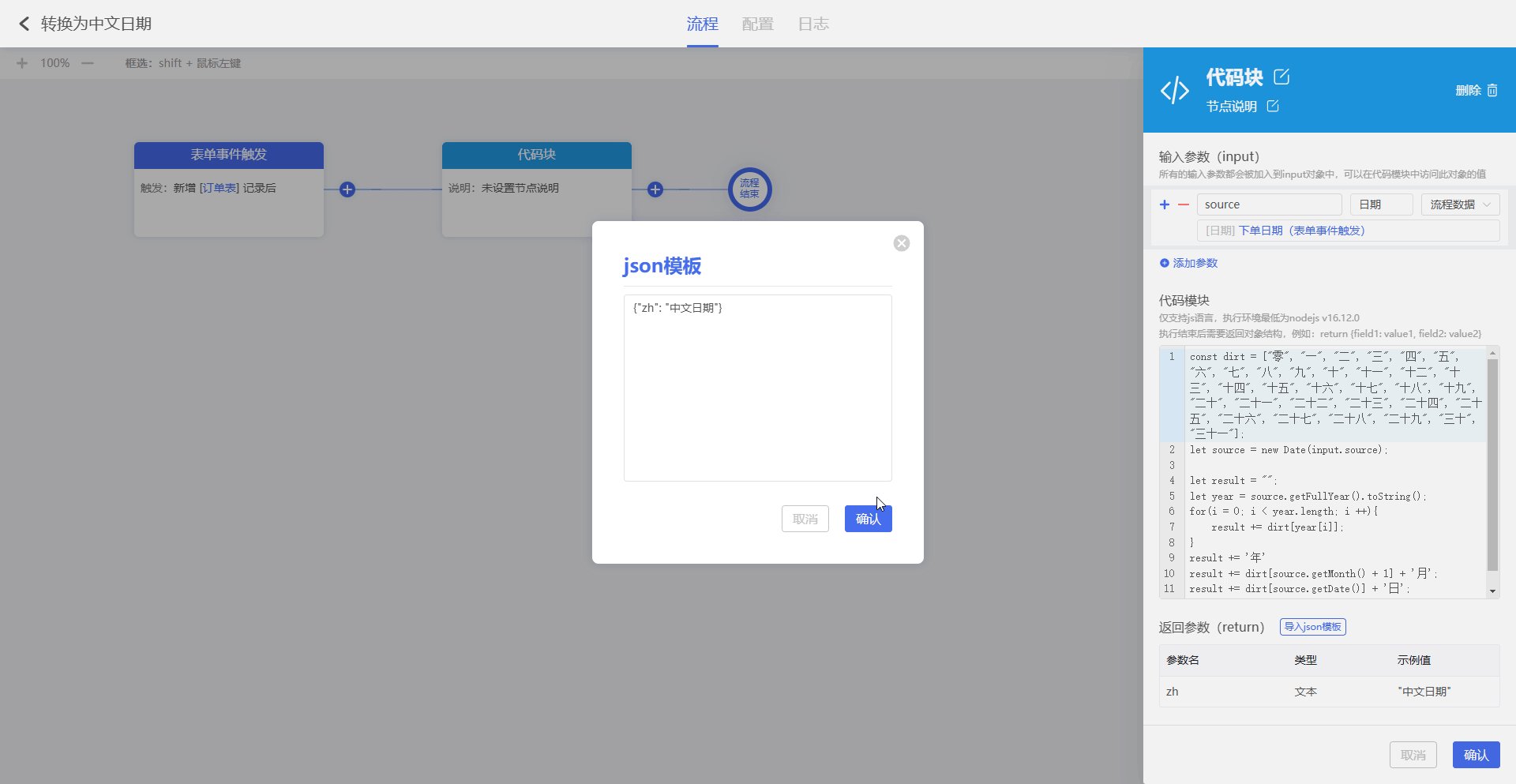
return { zh: result }以下为 返回参数 的设置
json
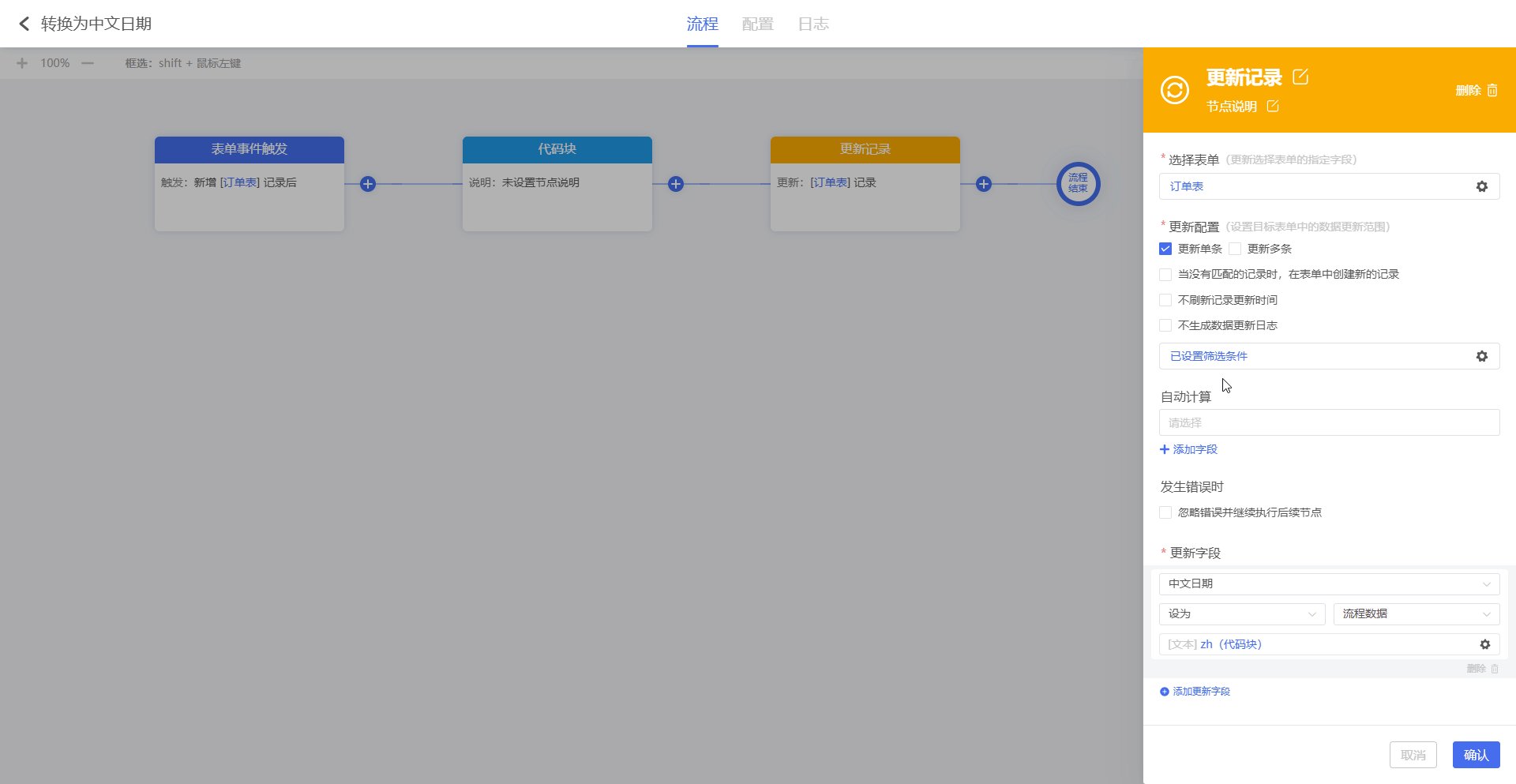
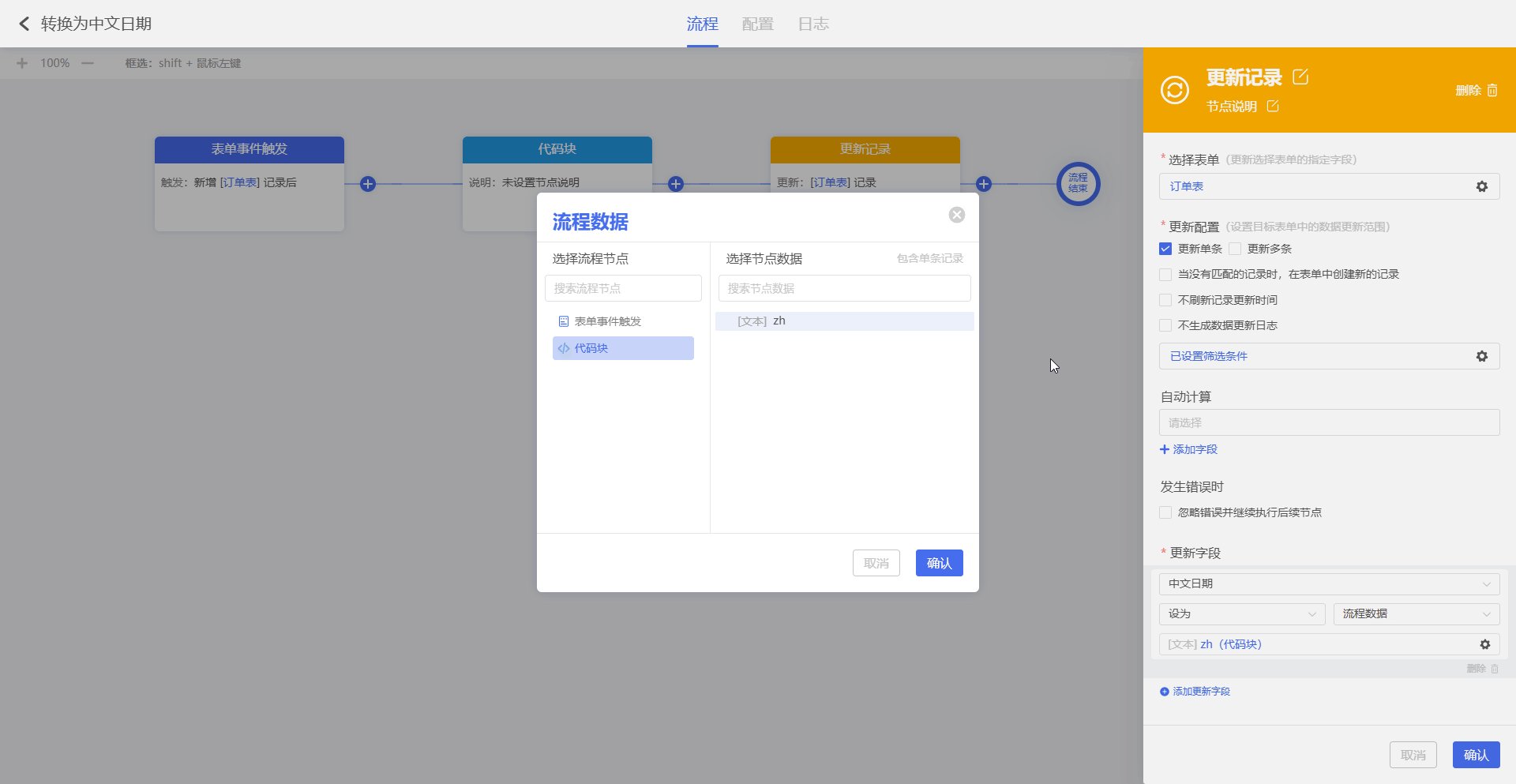
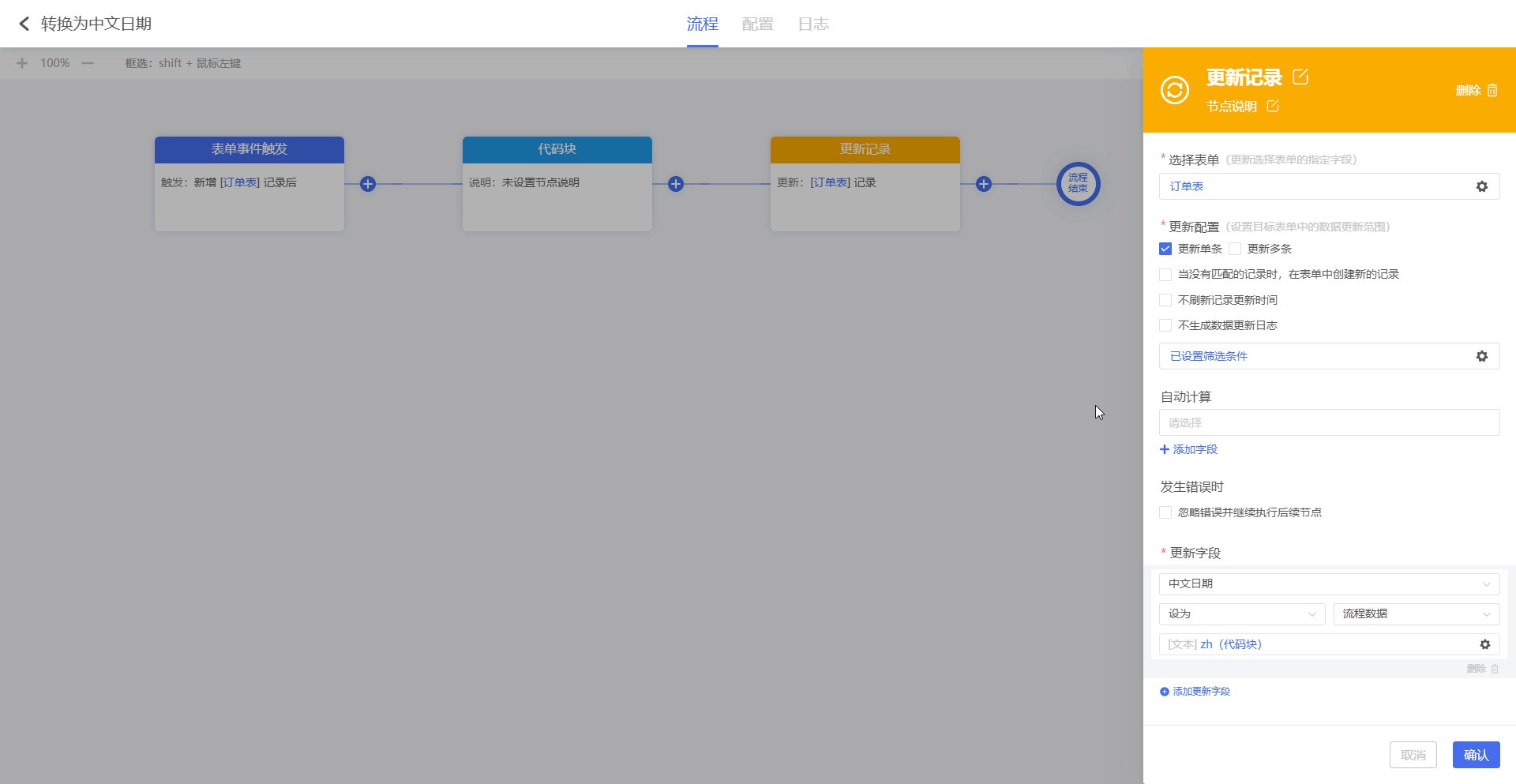
{"zh": "中文日期"}添加更新节点,更新记录中的中文日期

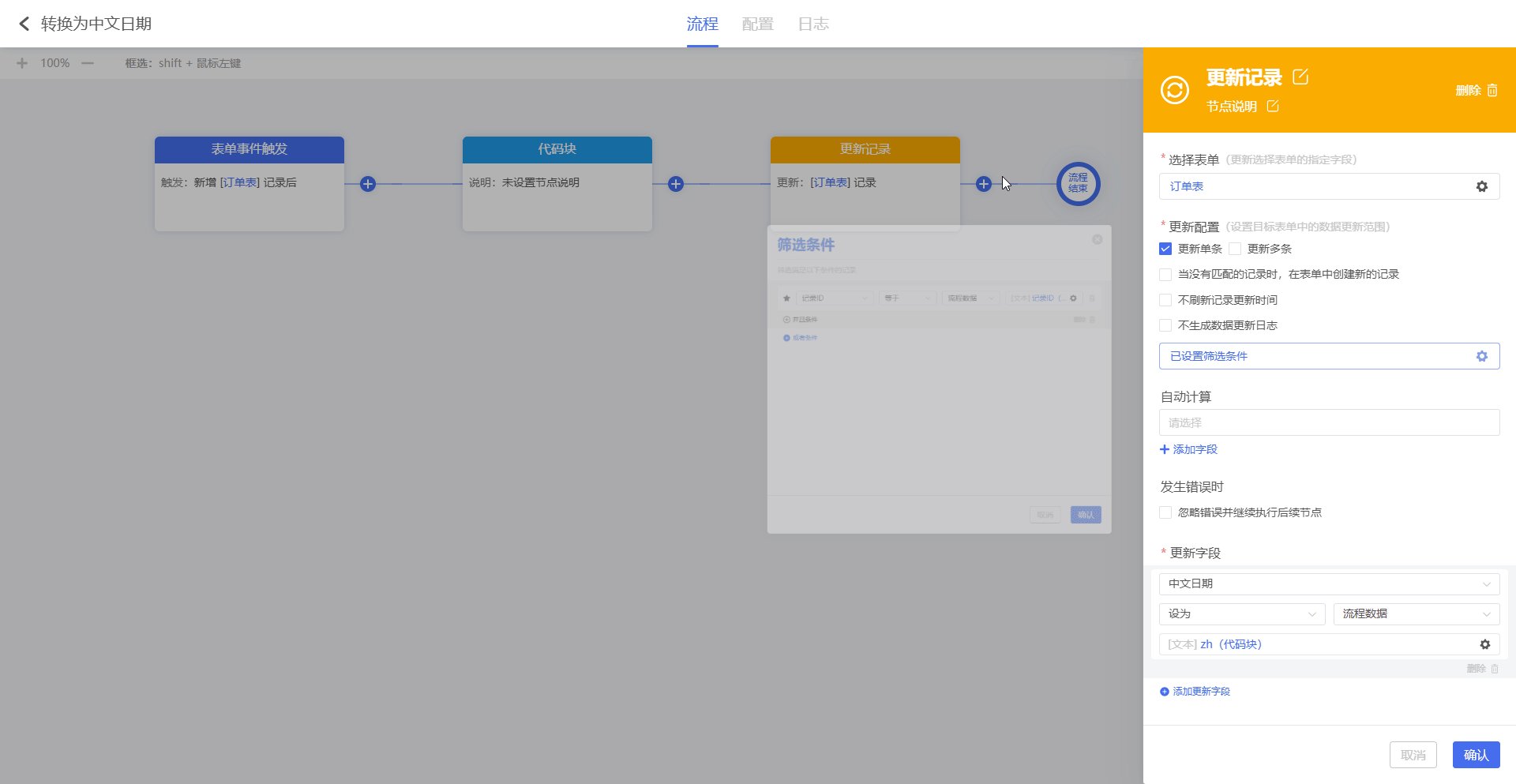
提示
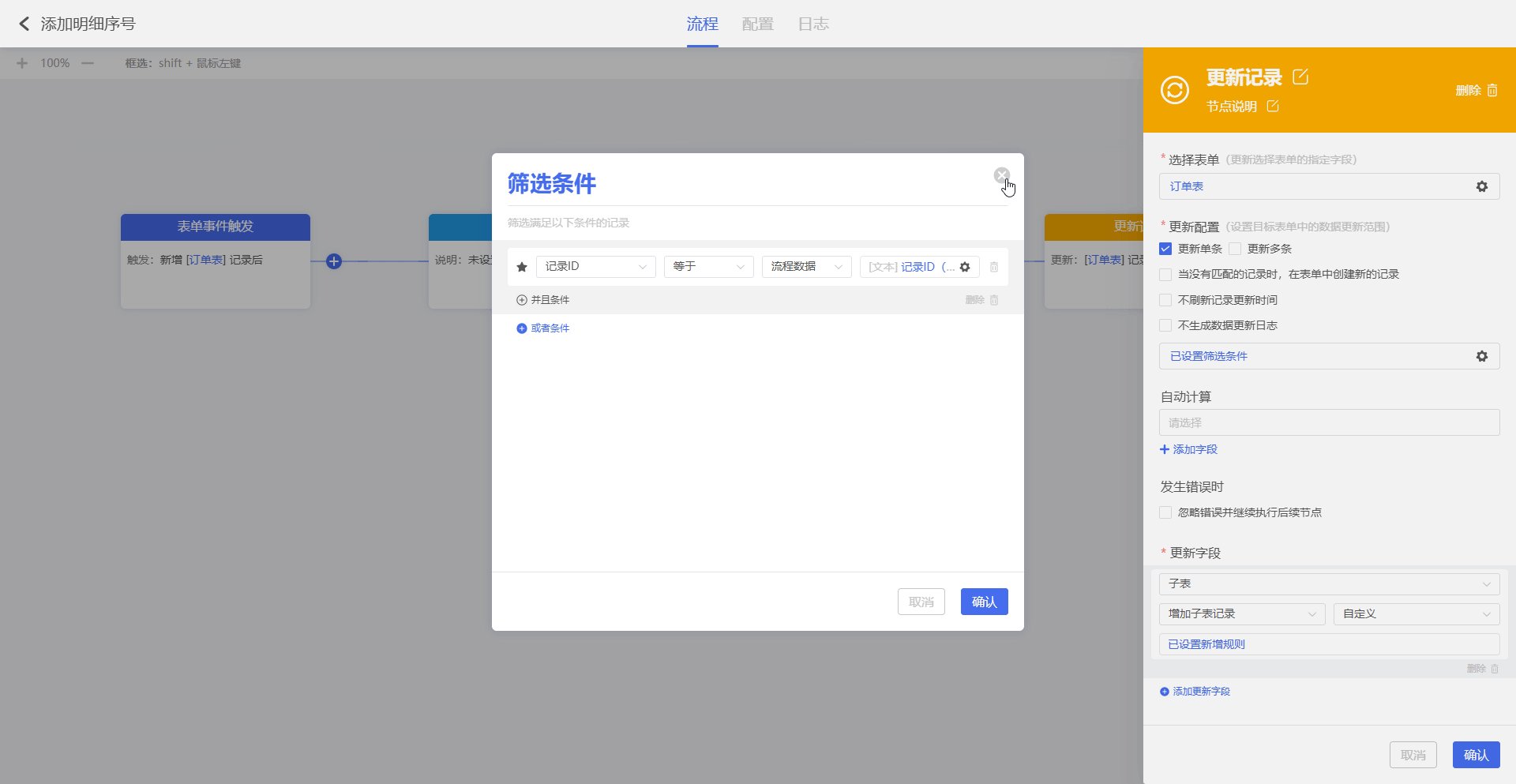
筛选条件:记录ID = 记录ID(表单事件触发)
1.3 触发表单事件
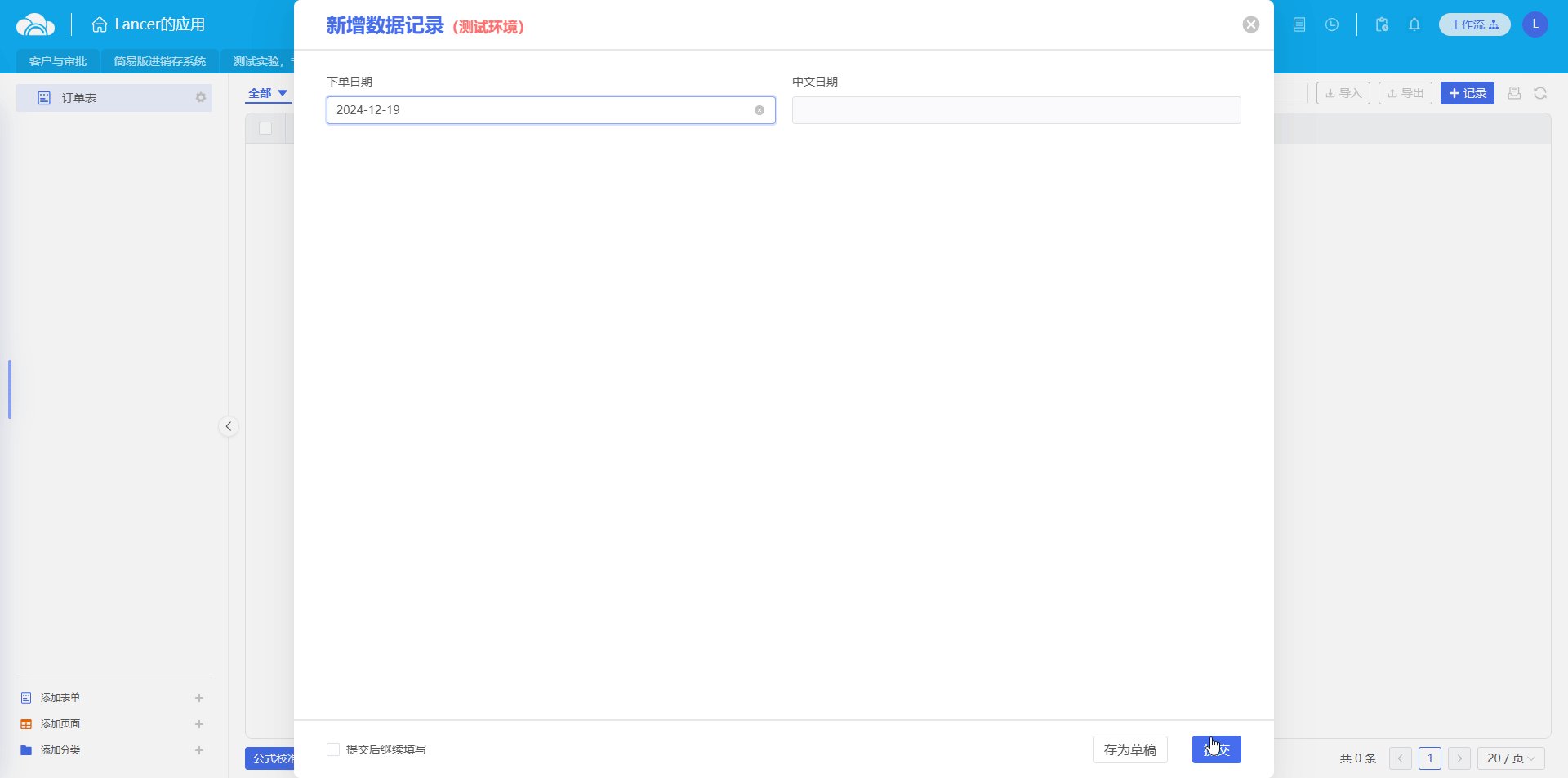
点击 +记录 新增一条记录

提示
新增记录后,刷新一下就可以看到回填的 中文日期
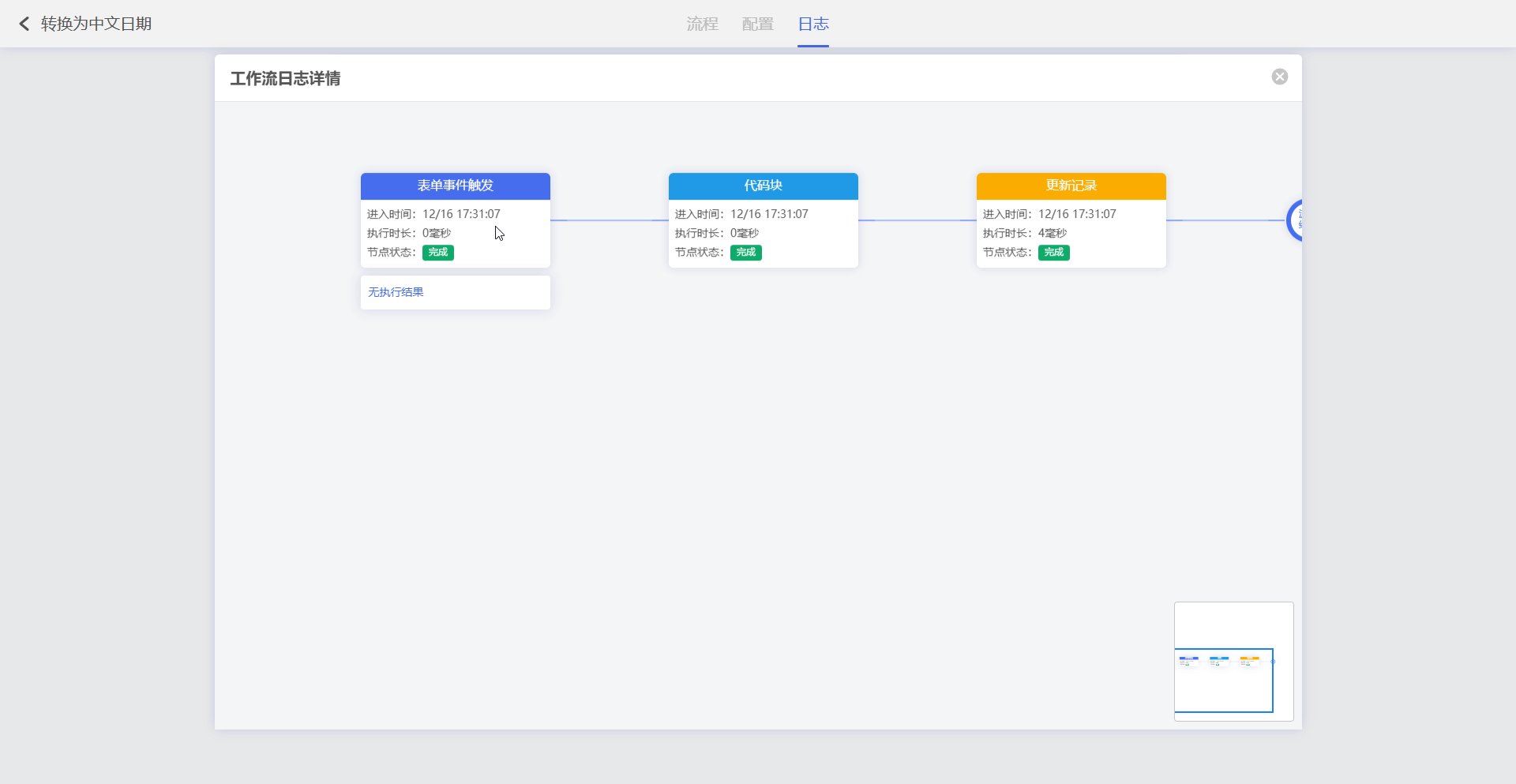
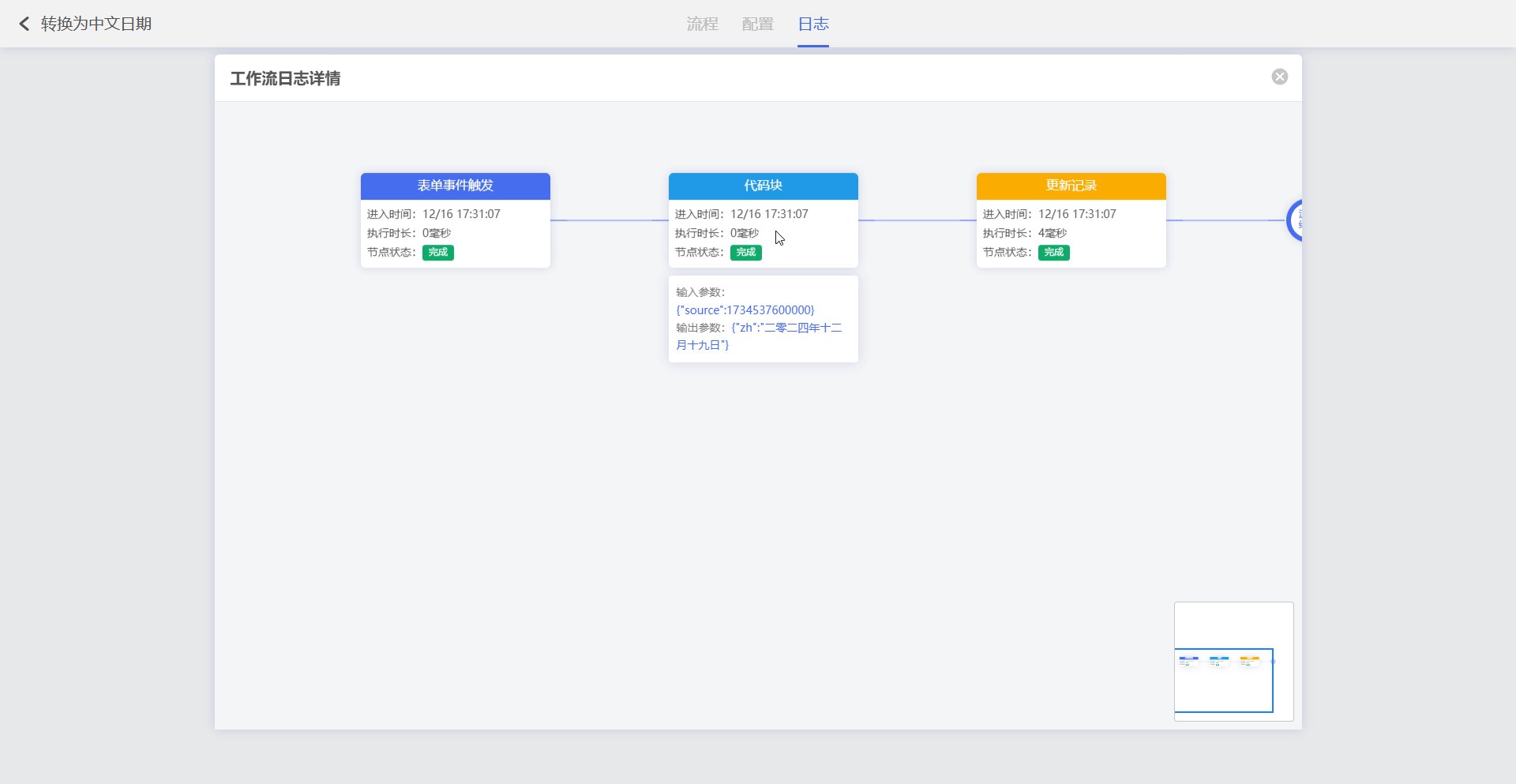
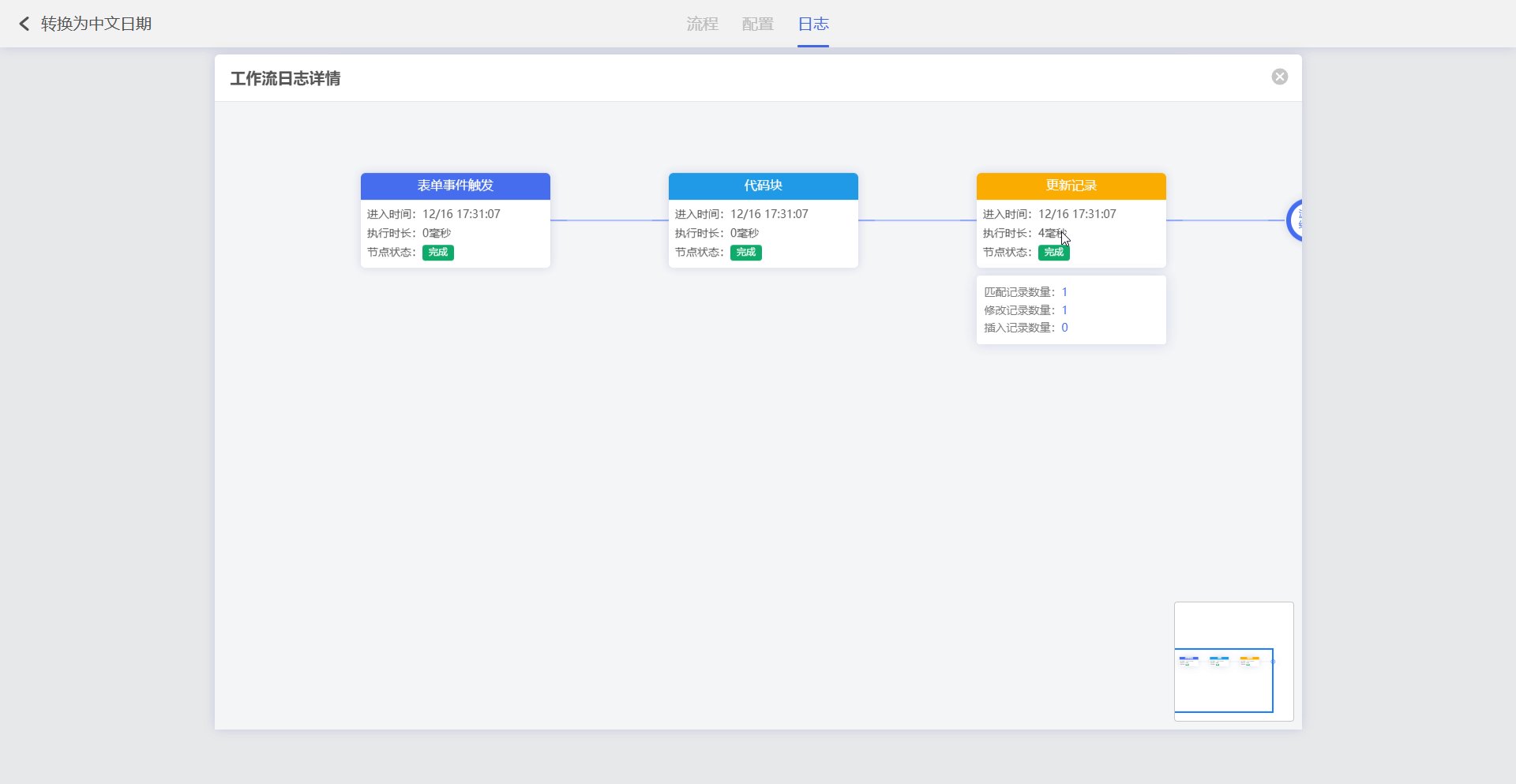
1.4 查看流程日志
查看 流程日志 ,可以查看工作流的执行情况,这里可以看到转换的中文日期和更新的记录条数

场景2:「代码块」操作子表数据
场景说明
在订单系统中存在表: 订单表
场景需求:新增记录后,为每一条明细添加序号
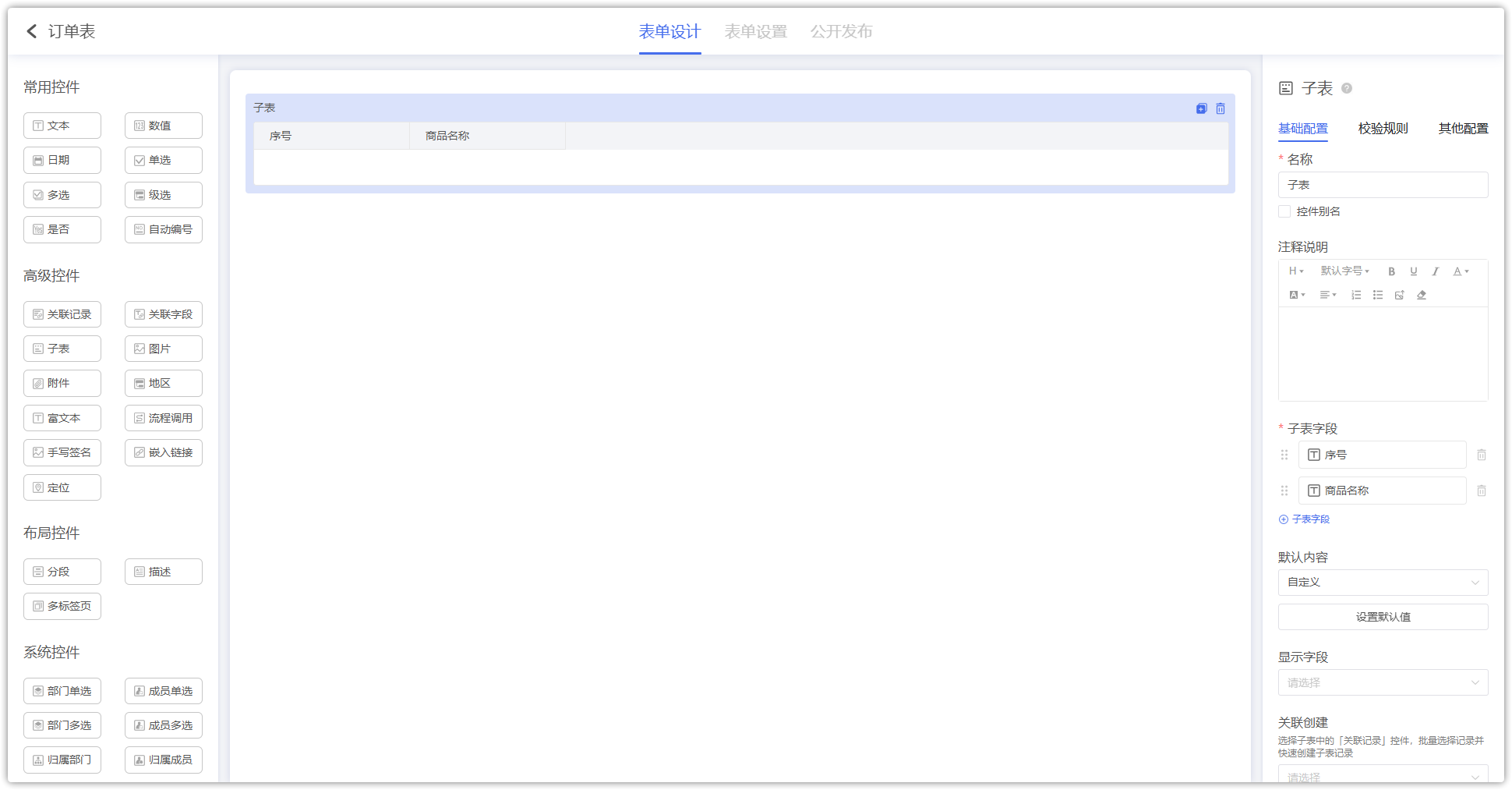
2.1 创建记录表单
创建 订单表

提示
已精简掉所有不相关字段
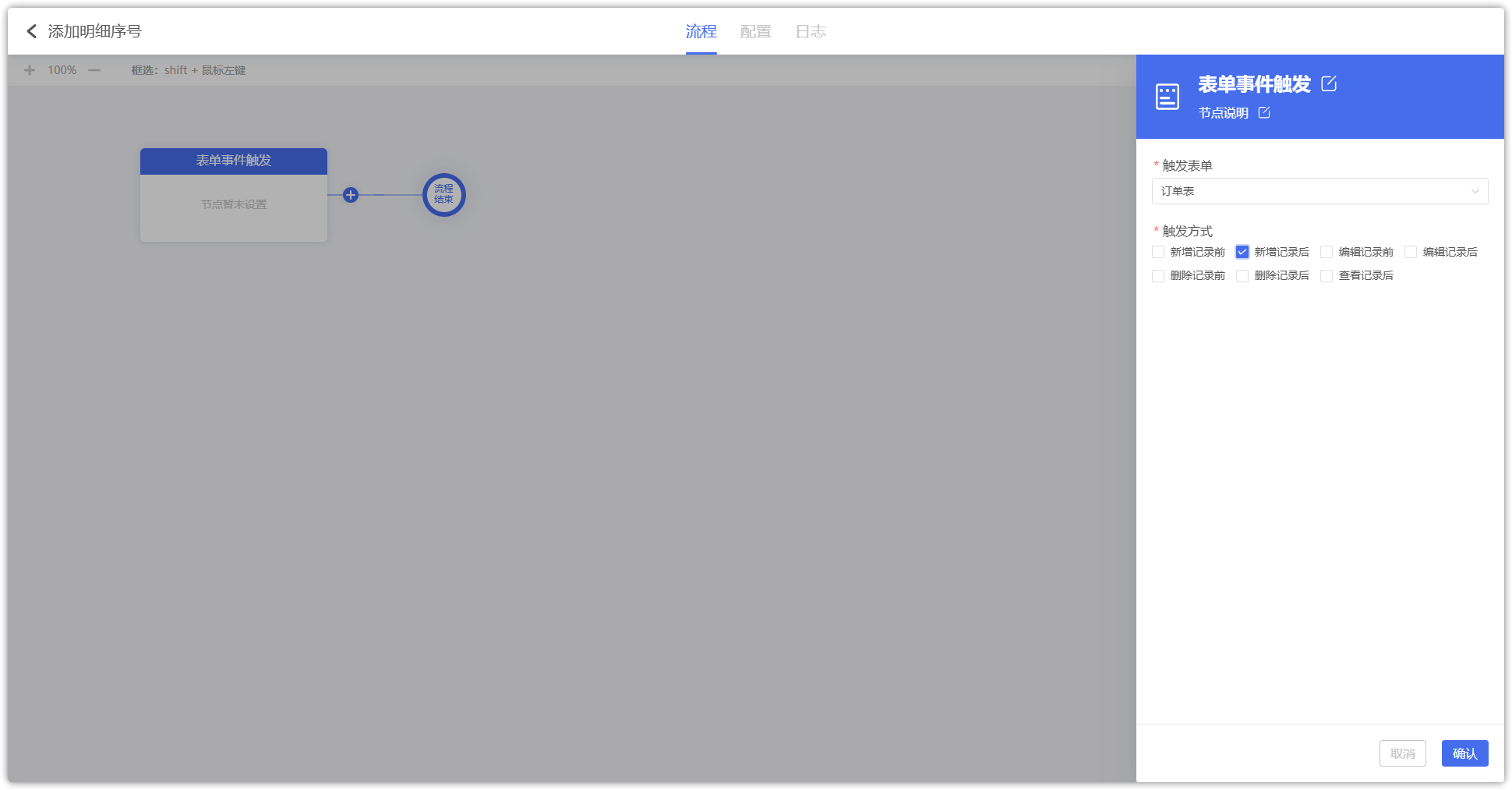
2.2 创建表单工作流
创建表单事件,用于添加明细序号

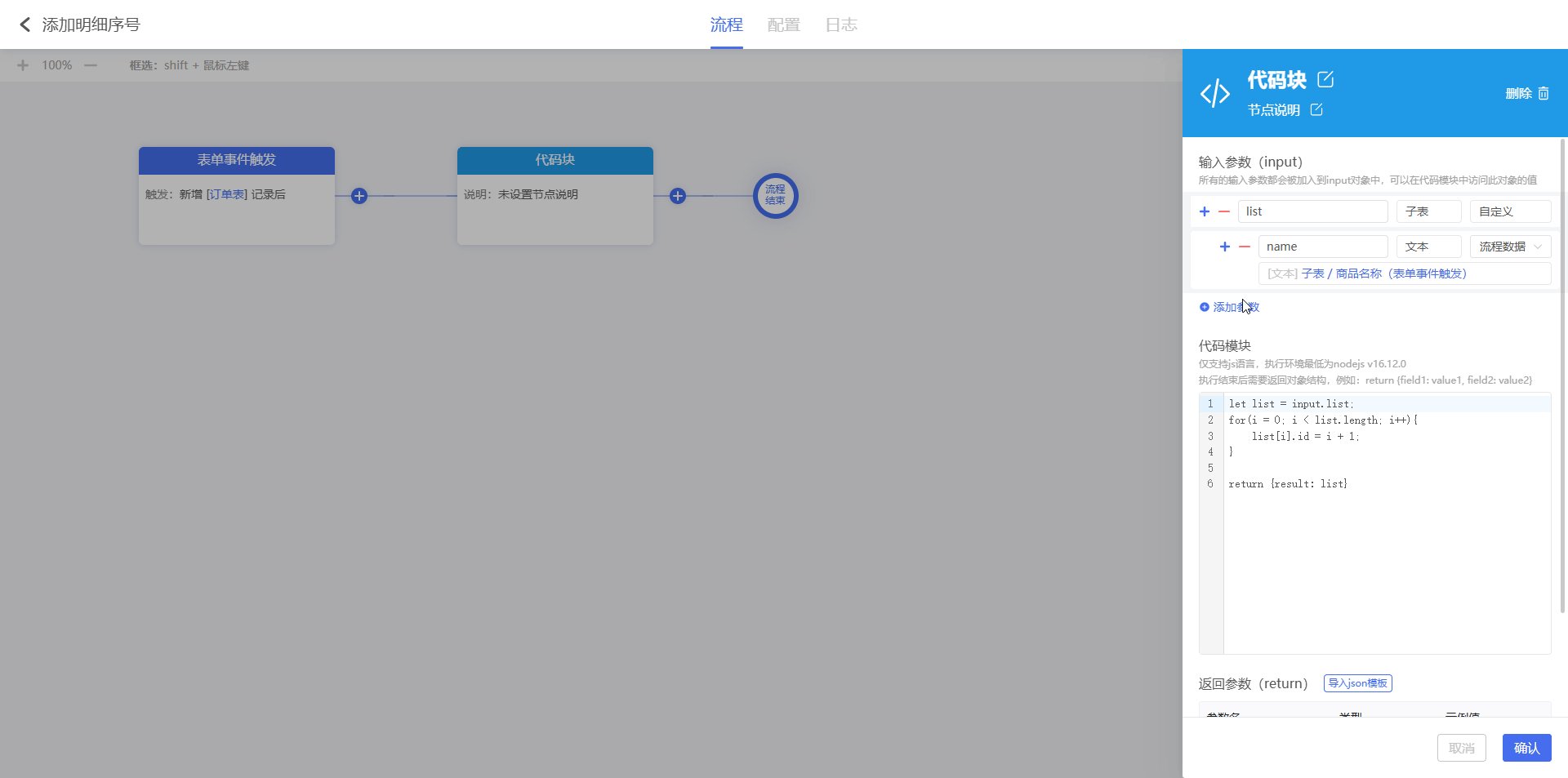
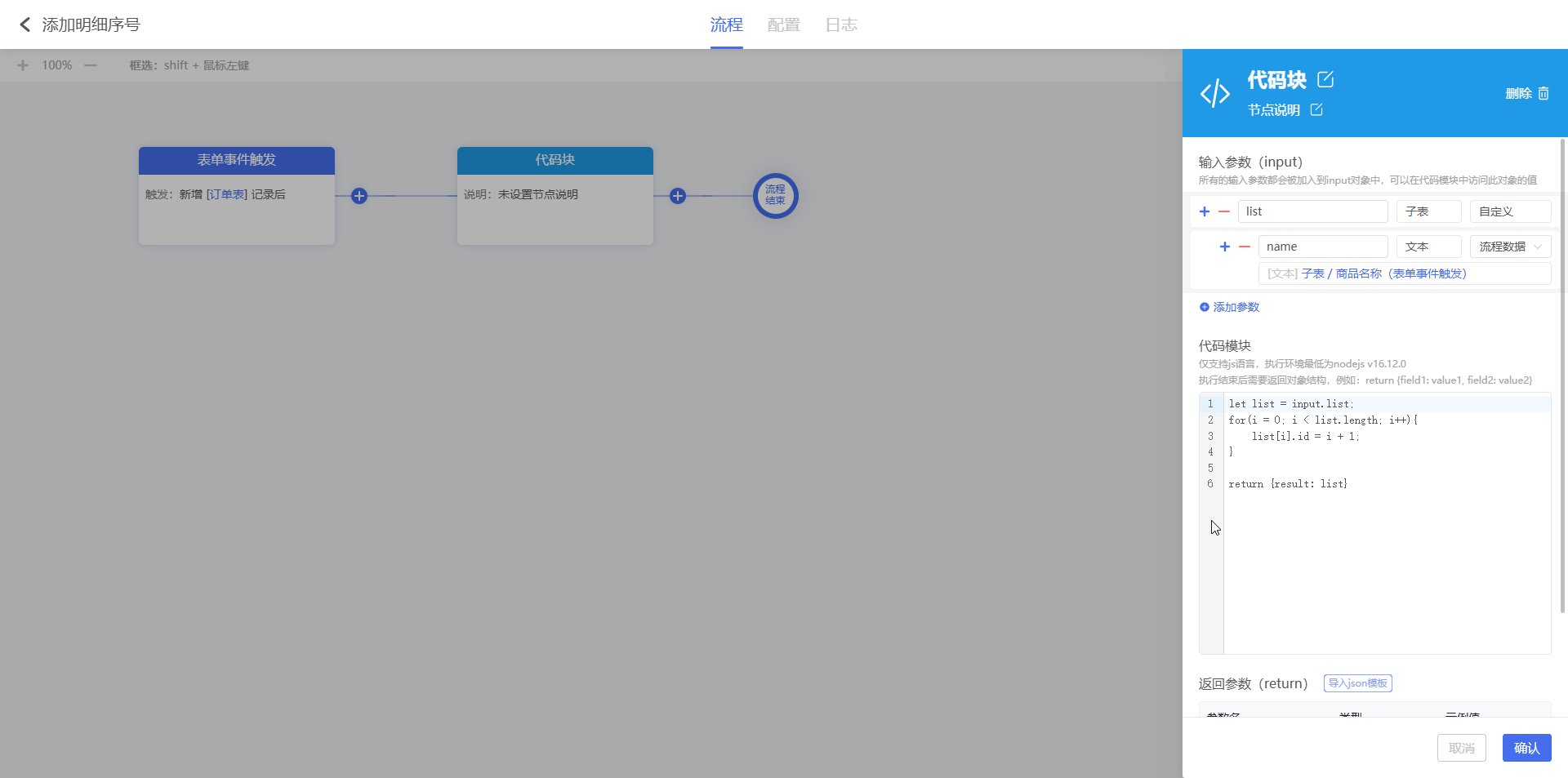
添加 代码块 节点

提示
代码模块 设置
js
let list = input.list;
for(i = 0; i < list.length; i++){
list[i].id = i + 1;
}
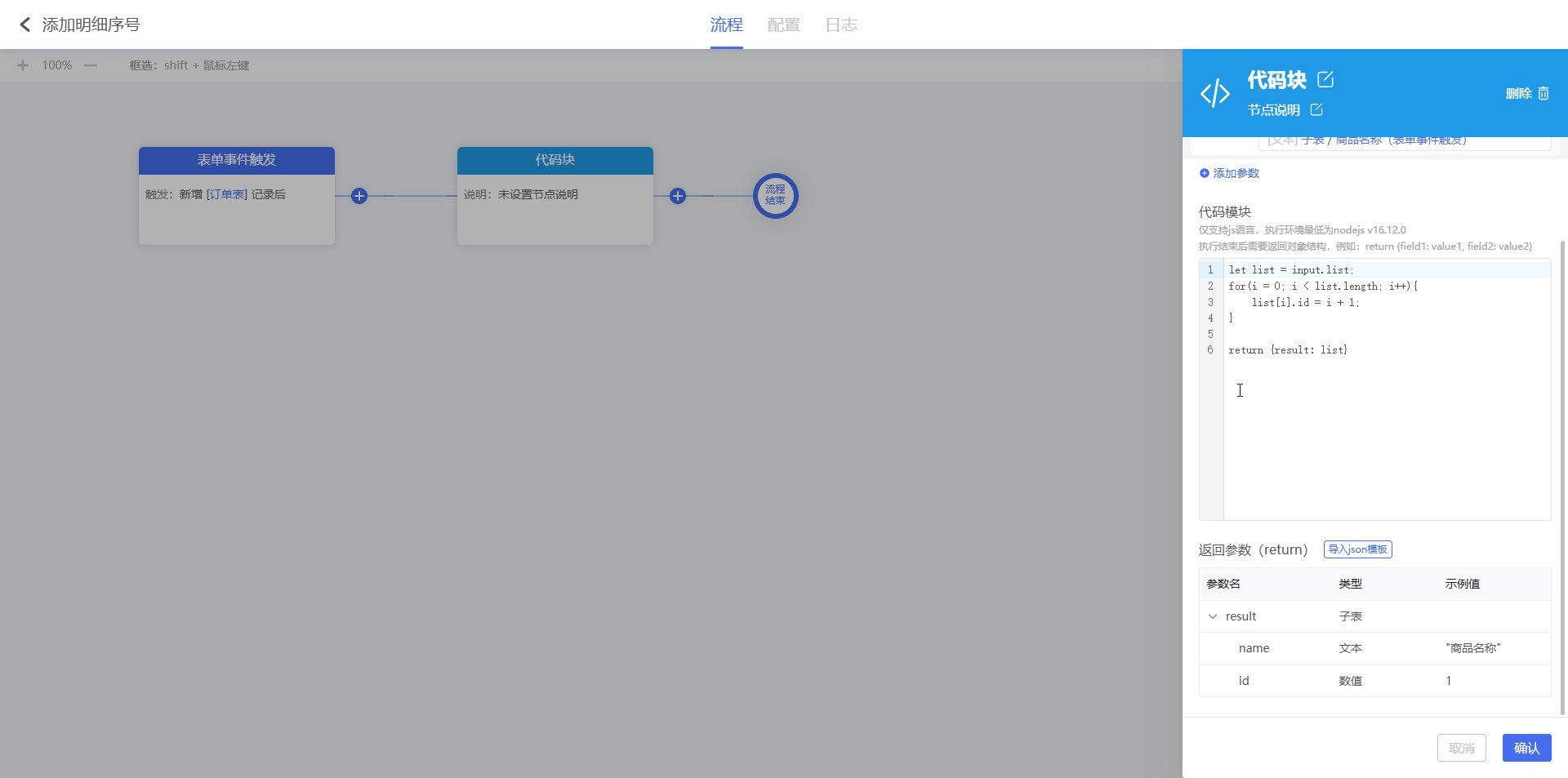
return {result: list}返回参数 设置
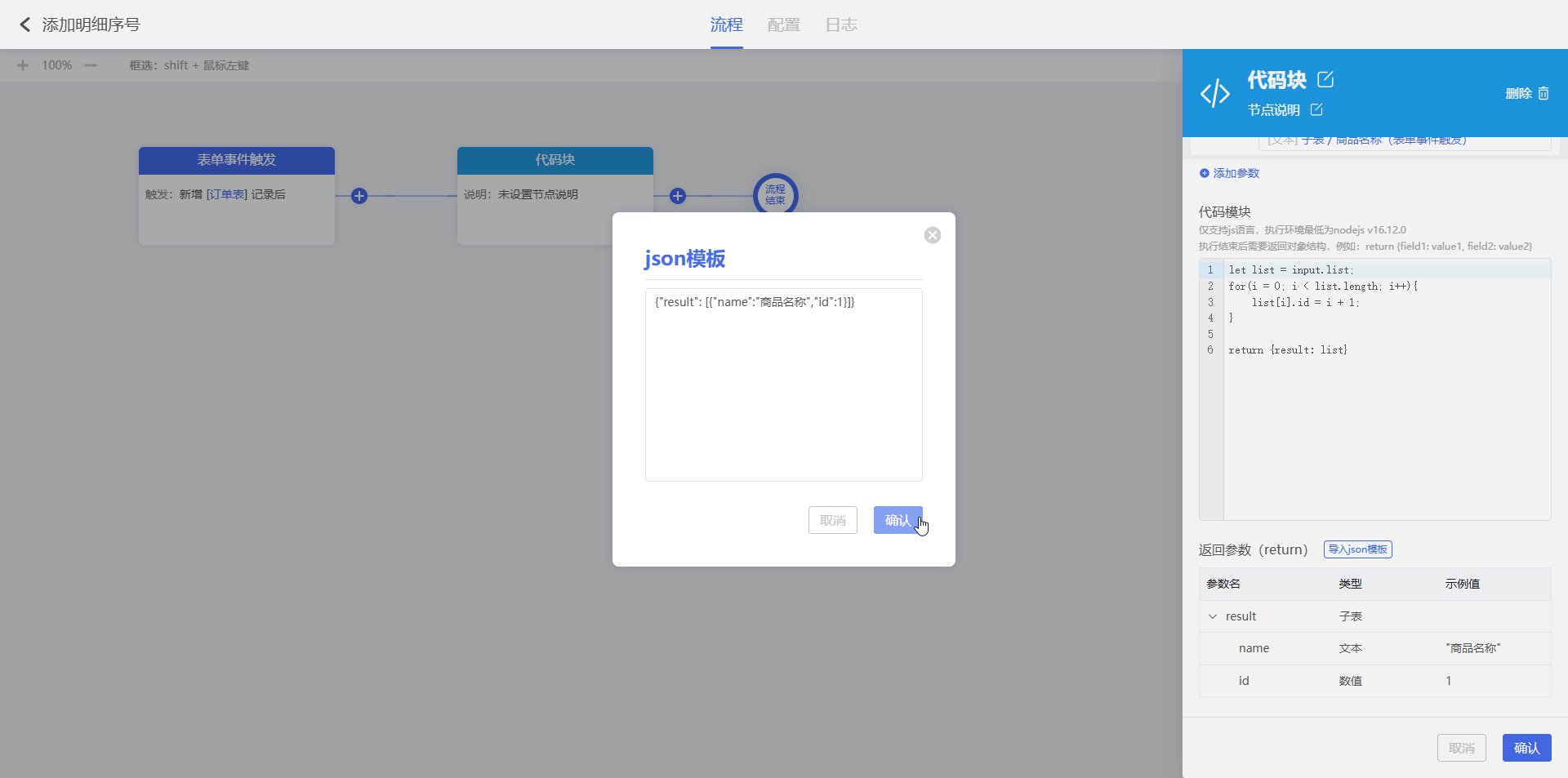
json
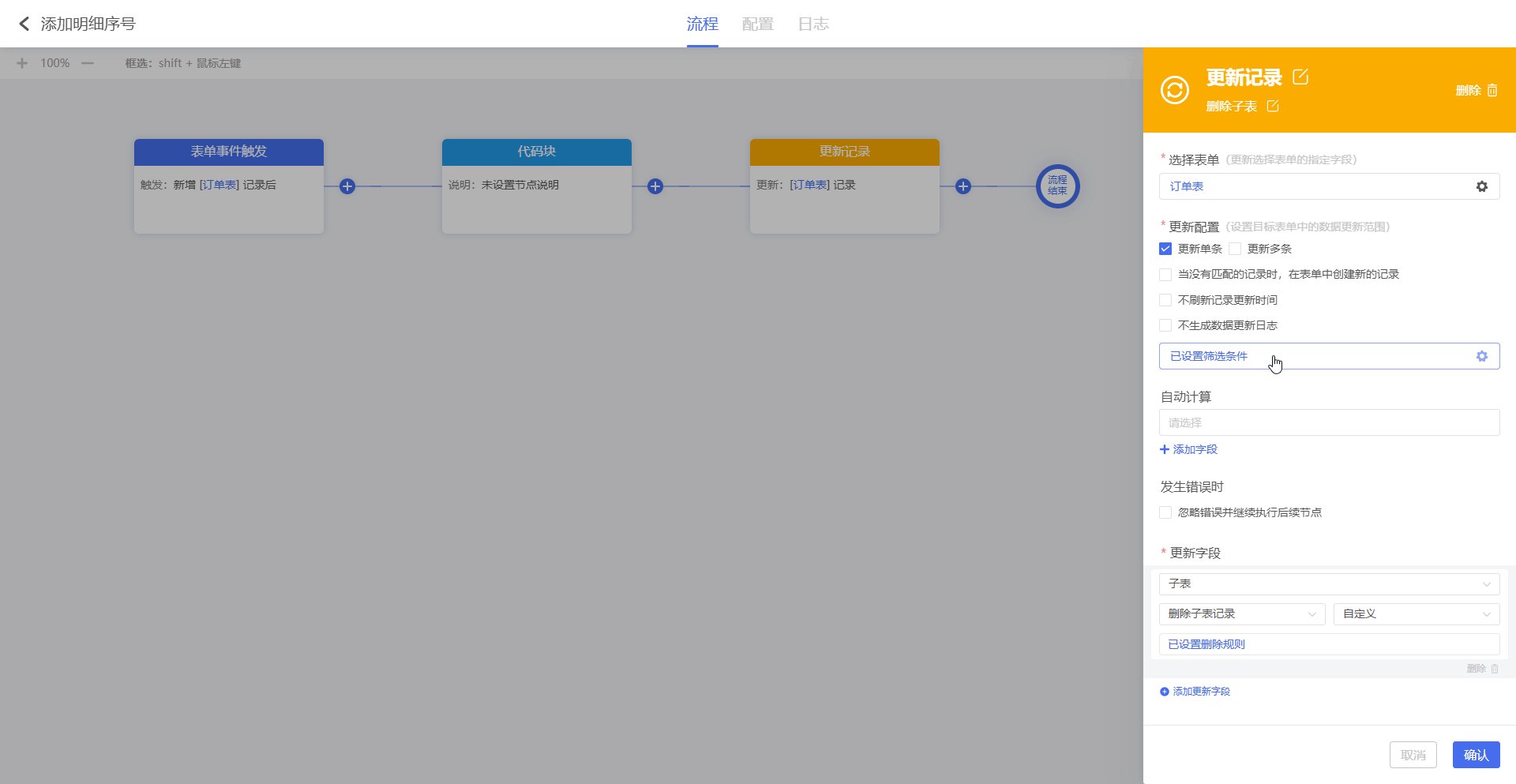
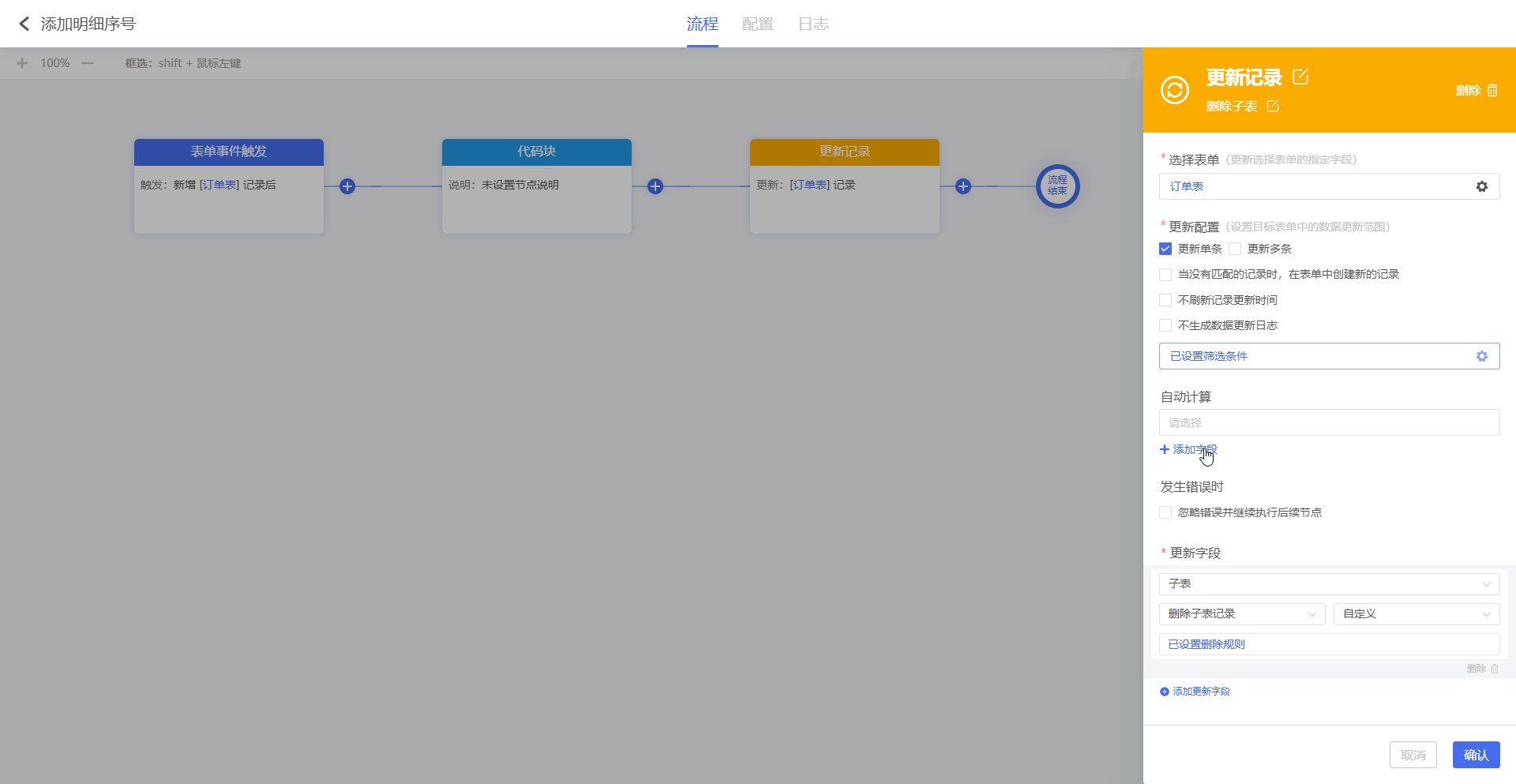
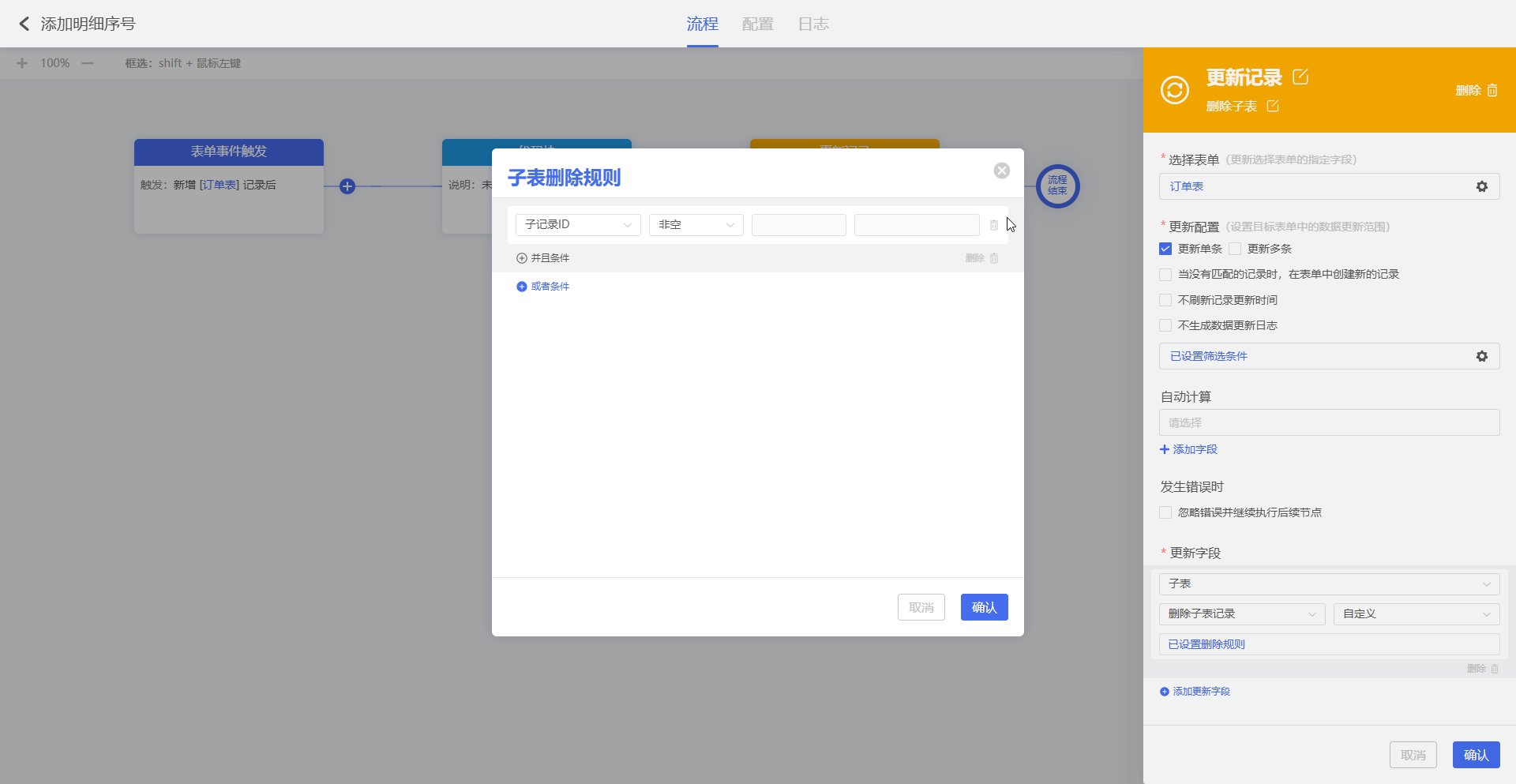
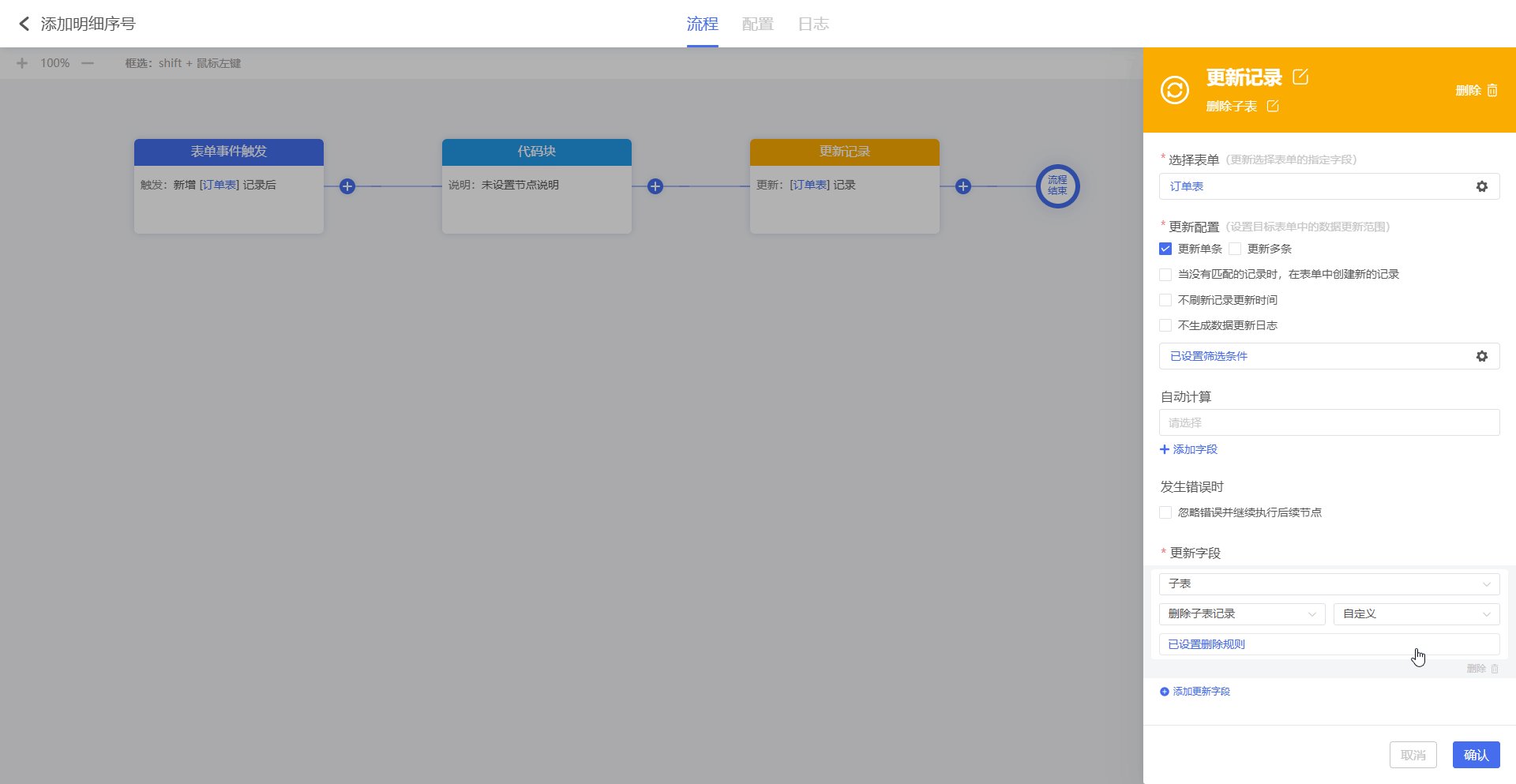
{"result": [{"name":"商品名称","id":1}]}添加 更新记录,清空子表
为什么清空子表?
因为子表更新只能针对 单条 子表更新
但清空子表后,使用 增加子表记录 就可以做到子表的批量添加
此处场景简单,可以这样使用

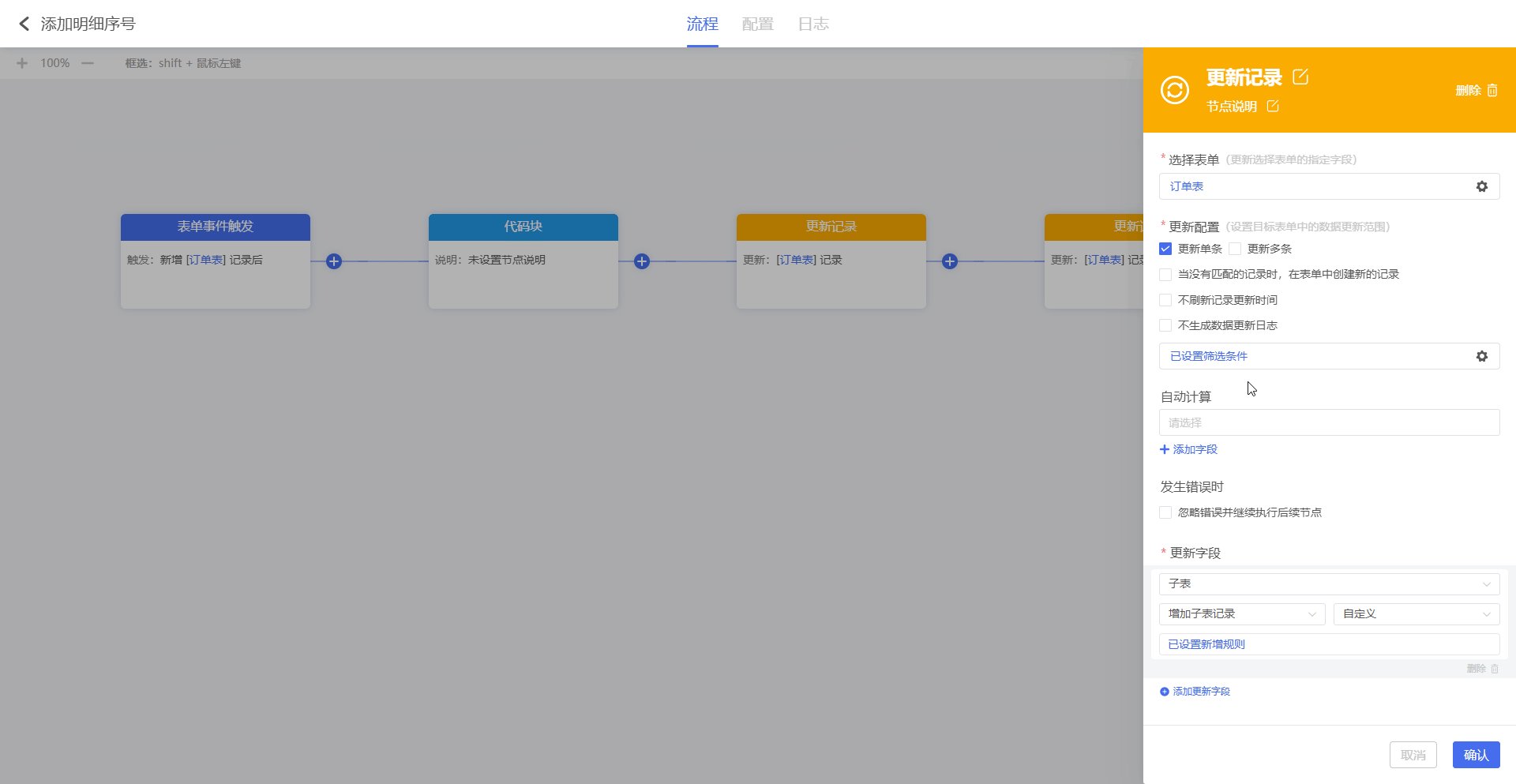
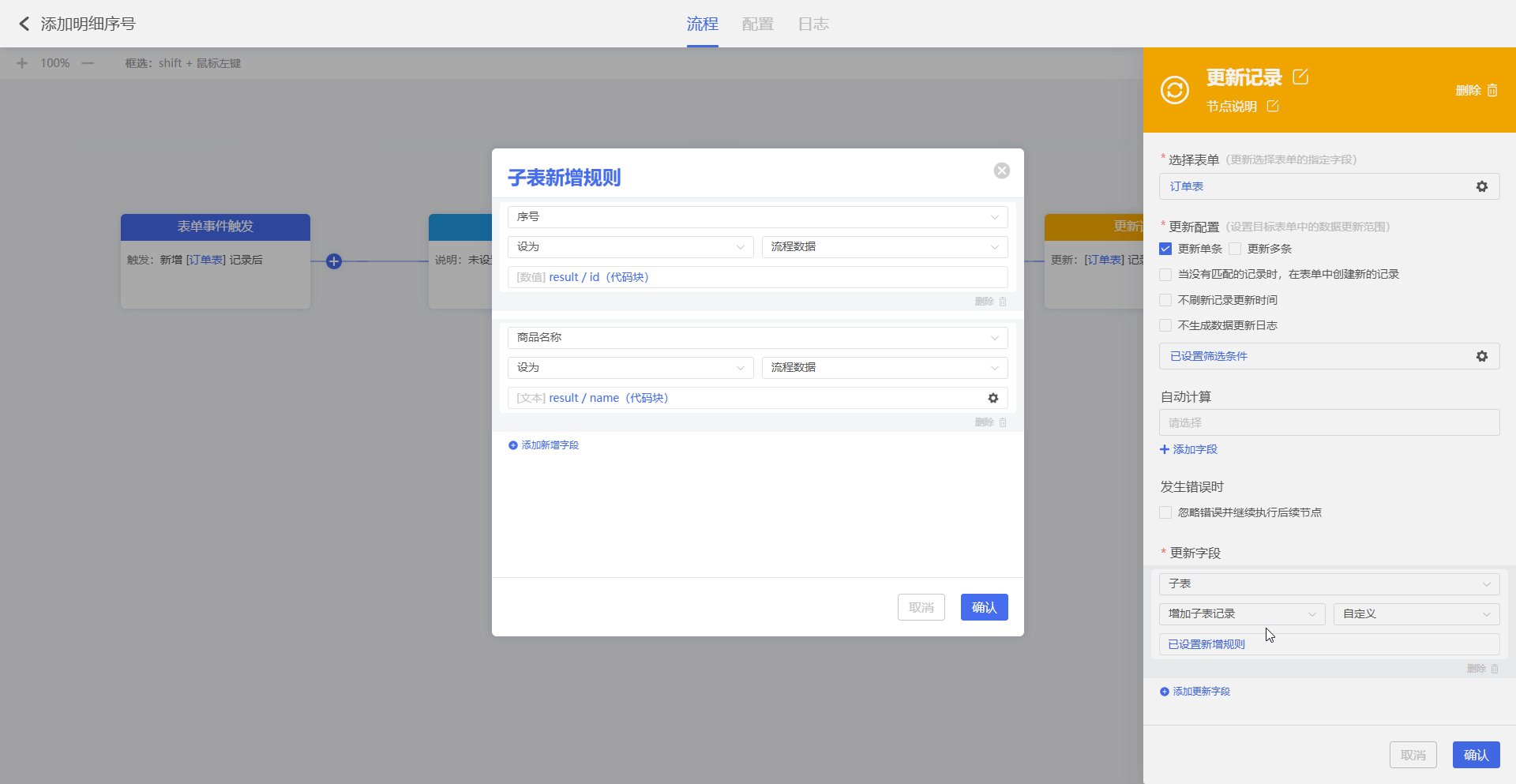
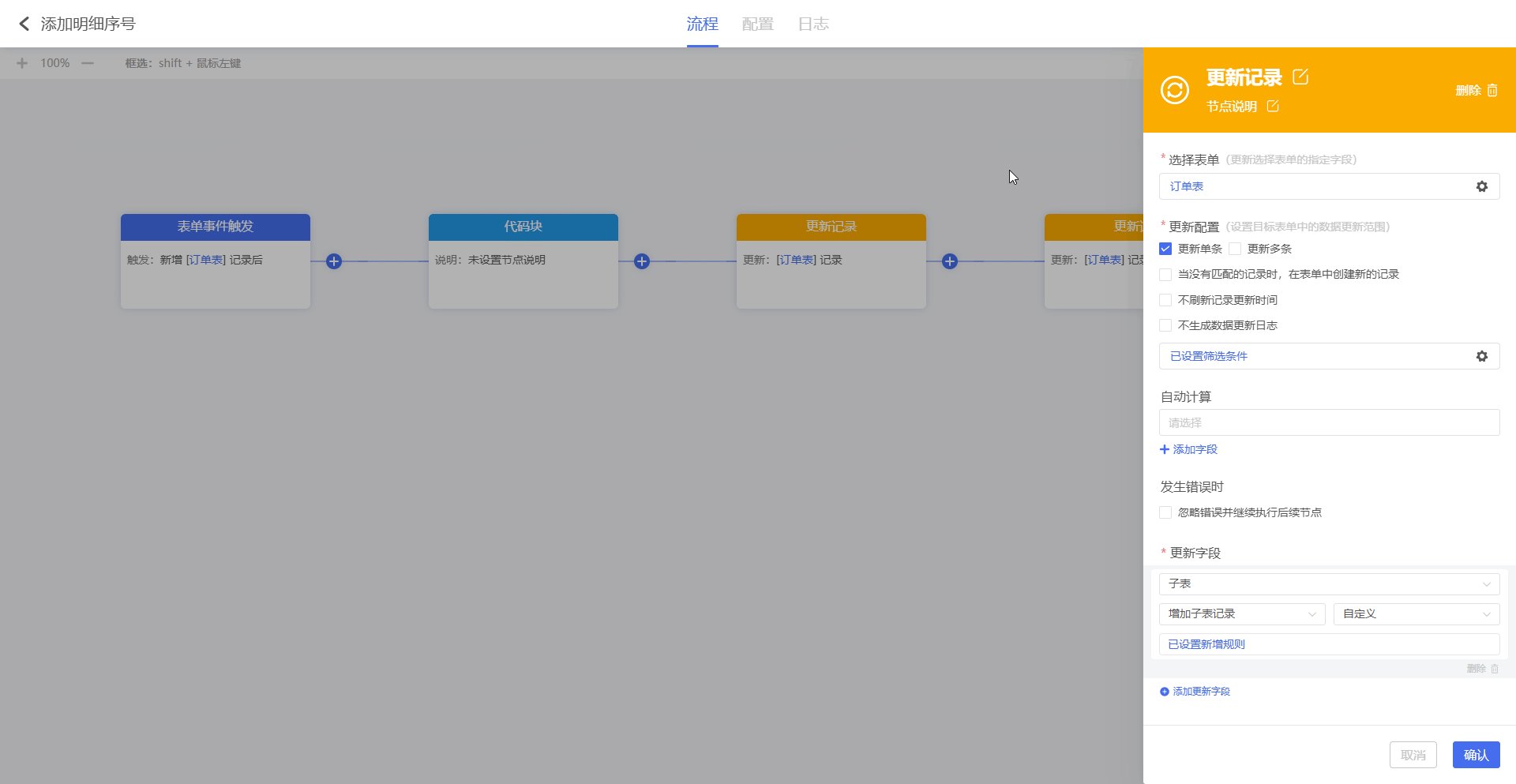
添加 更新记录,新增子表

2.3 触发表单事件
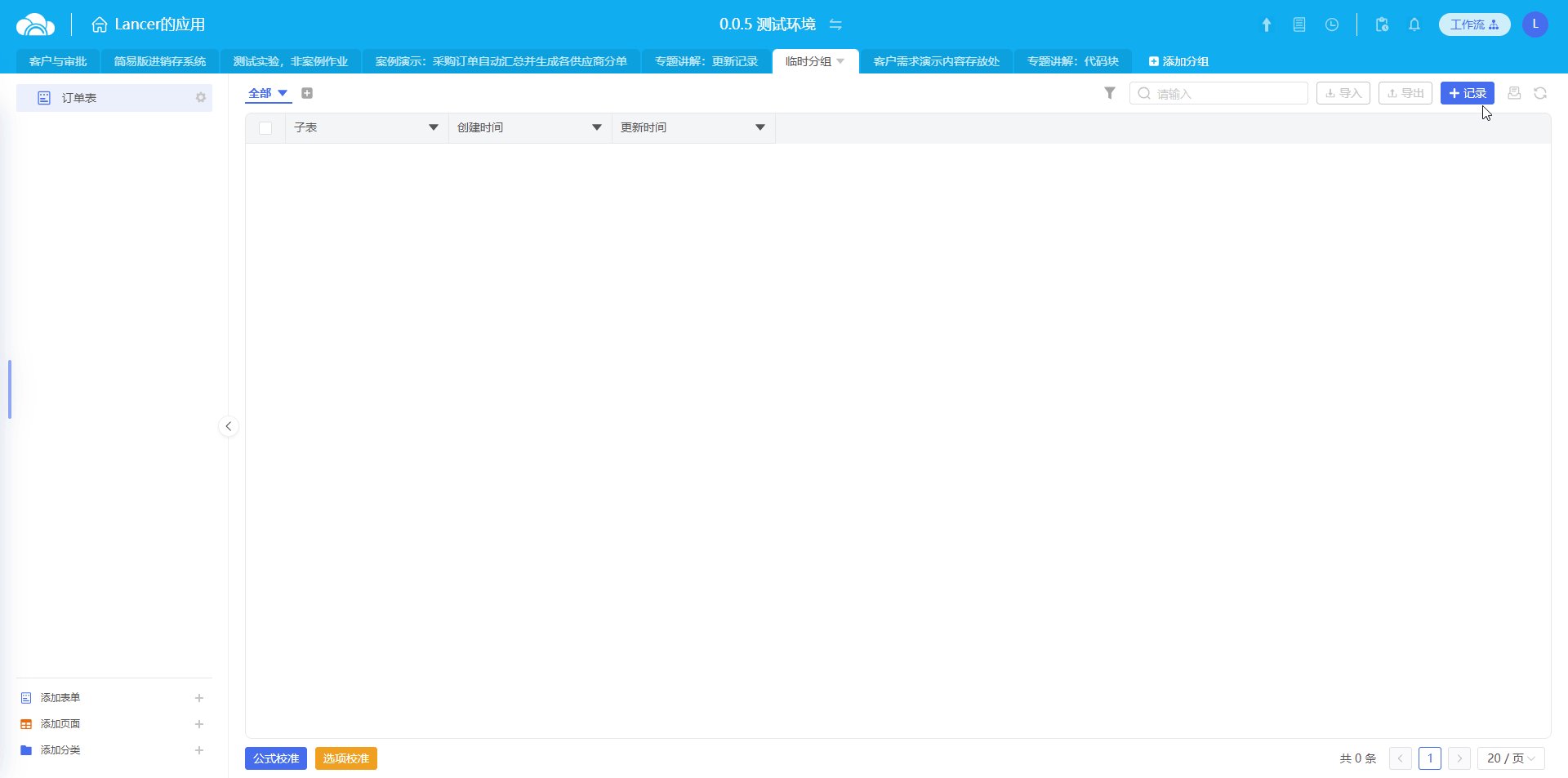
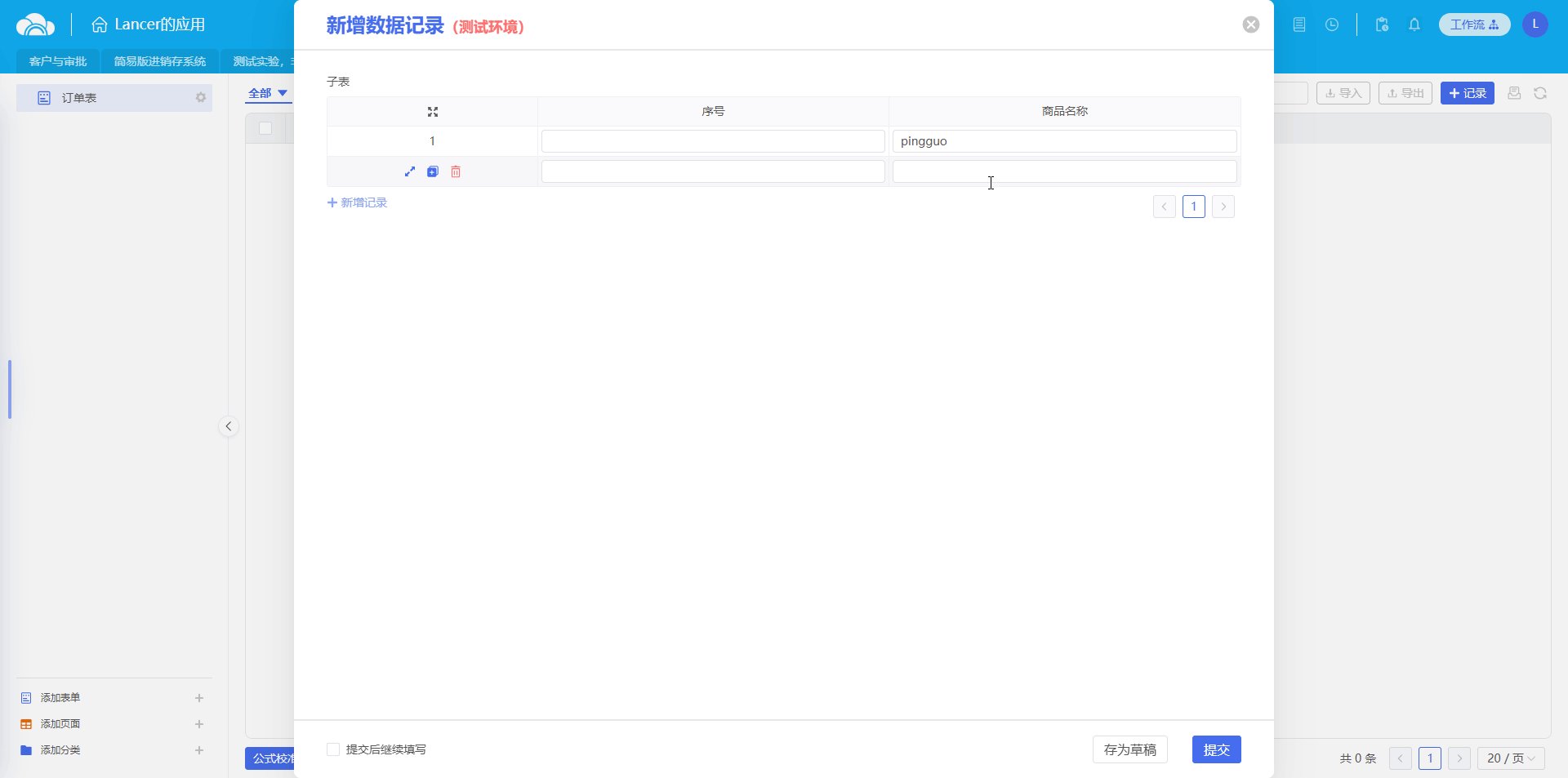
点击 +记录 新增一条记录

提示
新增记录时,没有填写序号
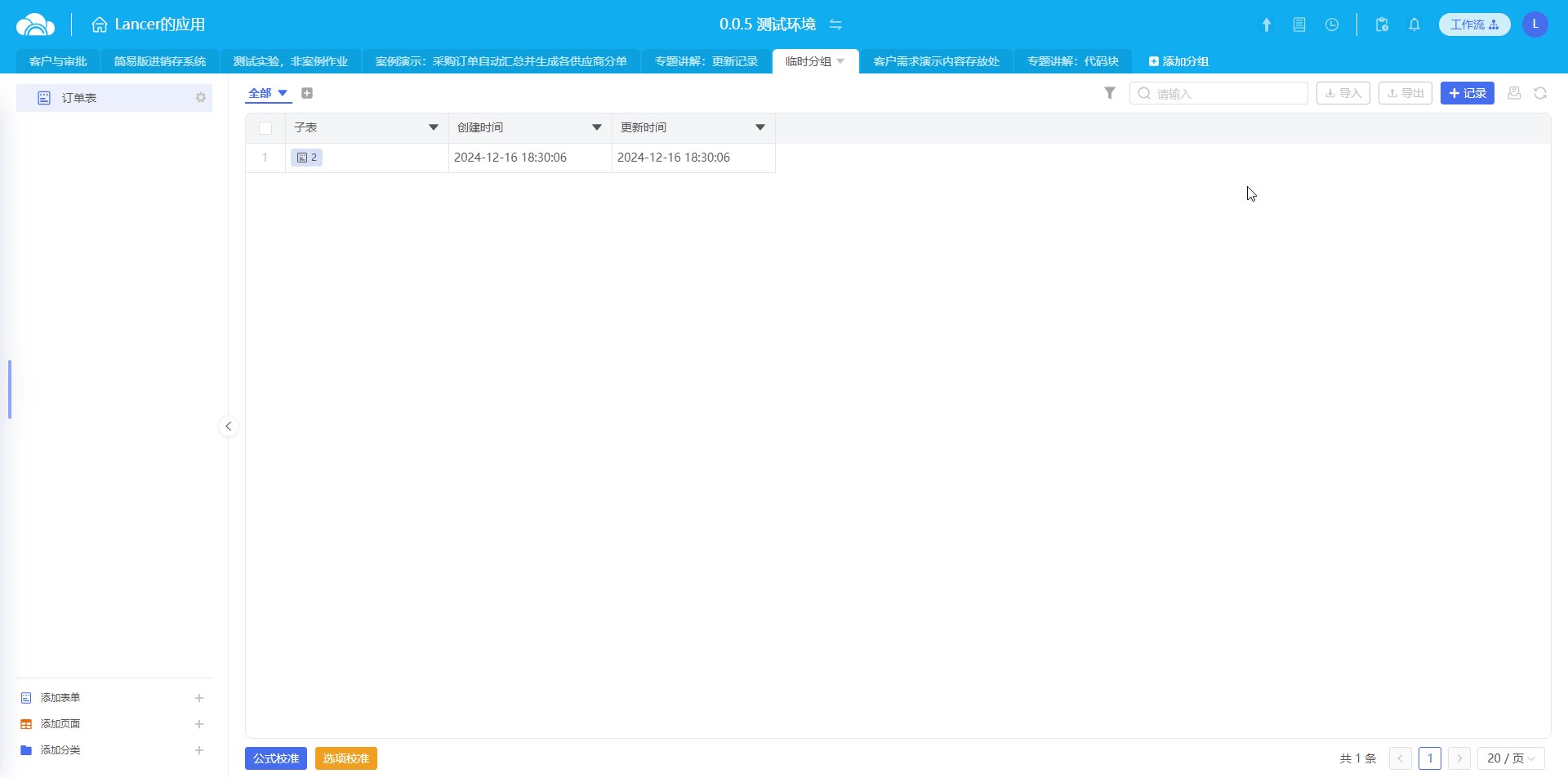
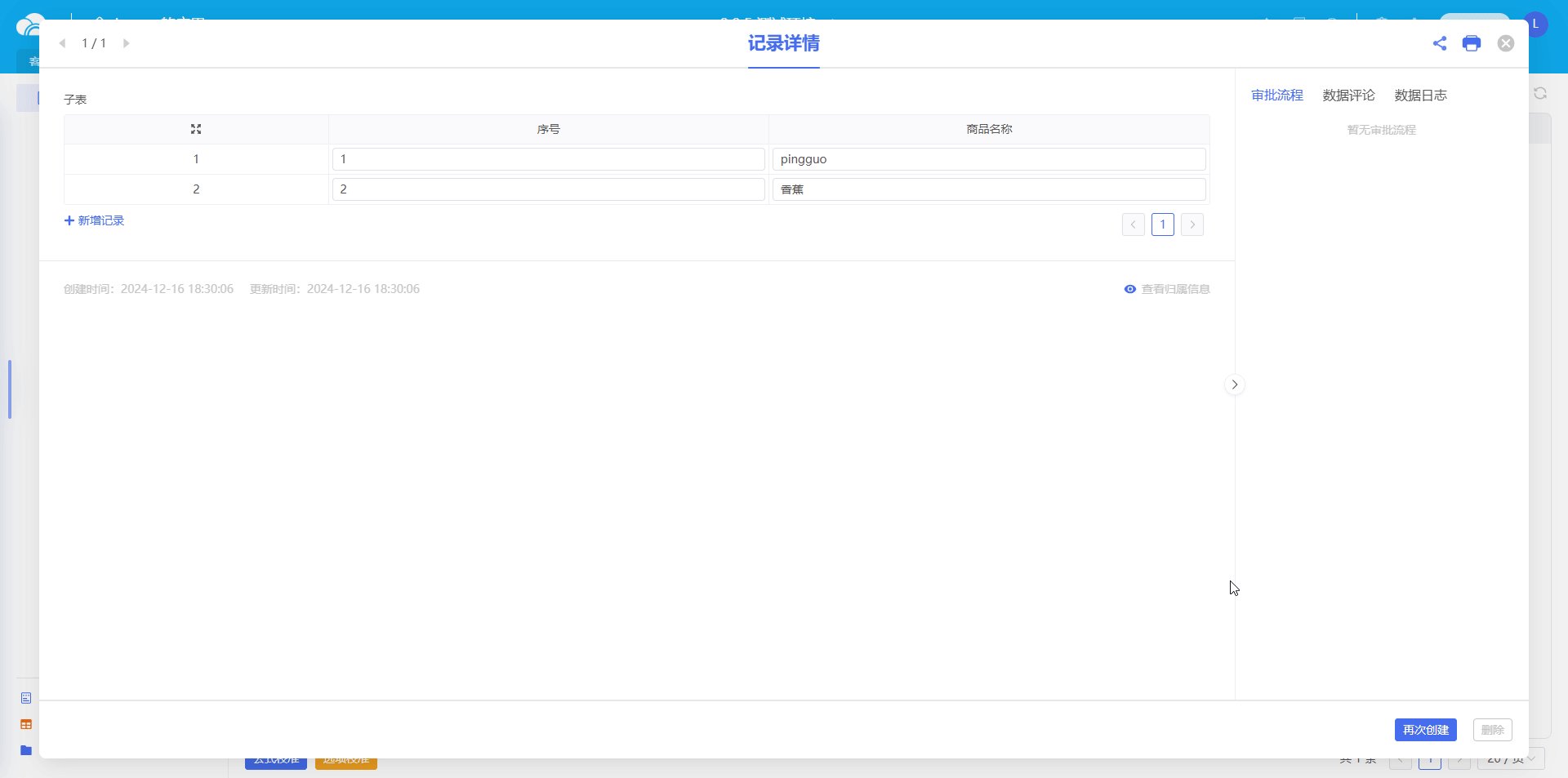
提交后,再次点开,就能看到序号自动生成了
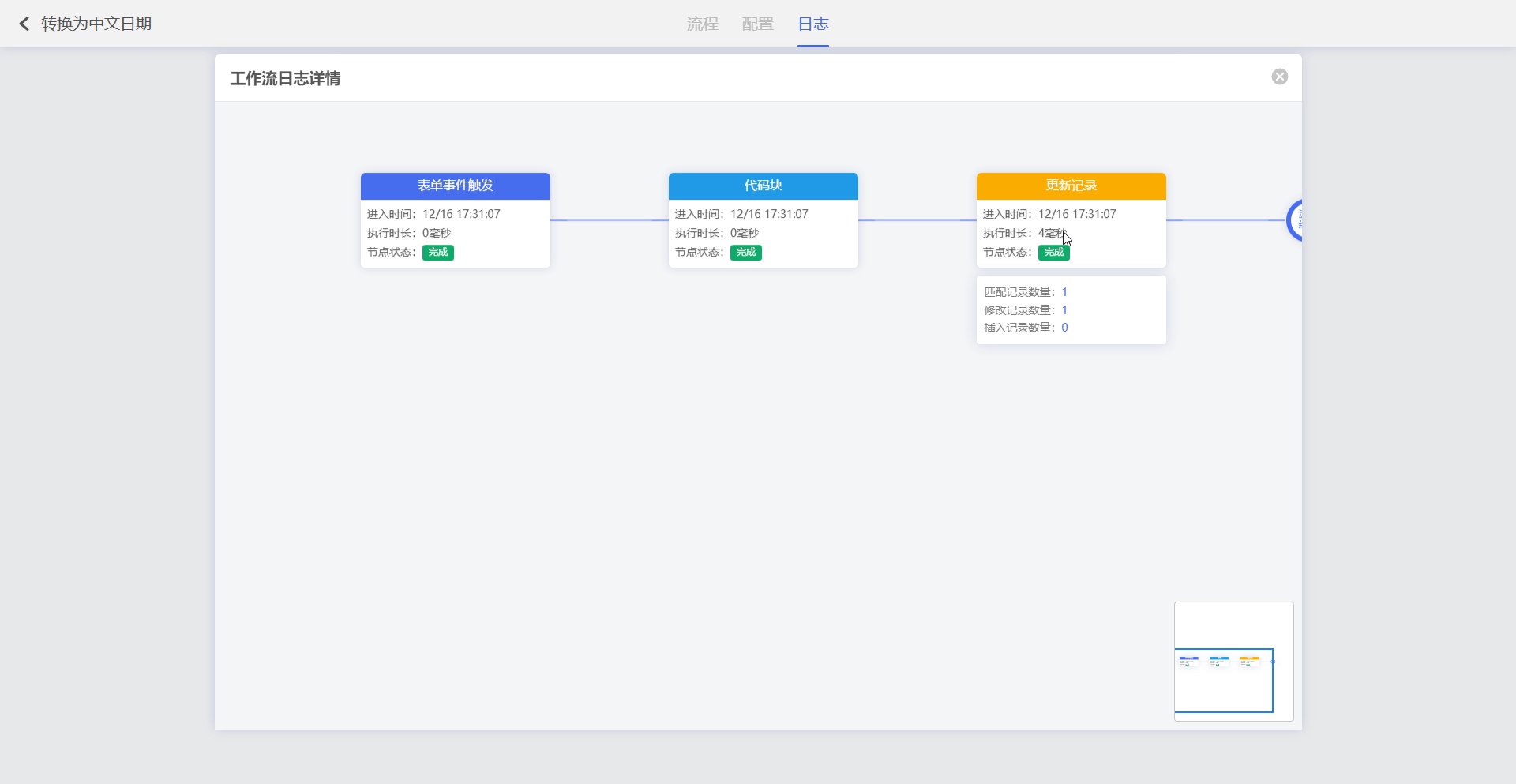
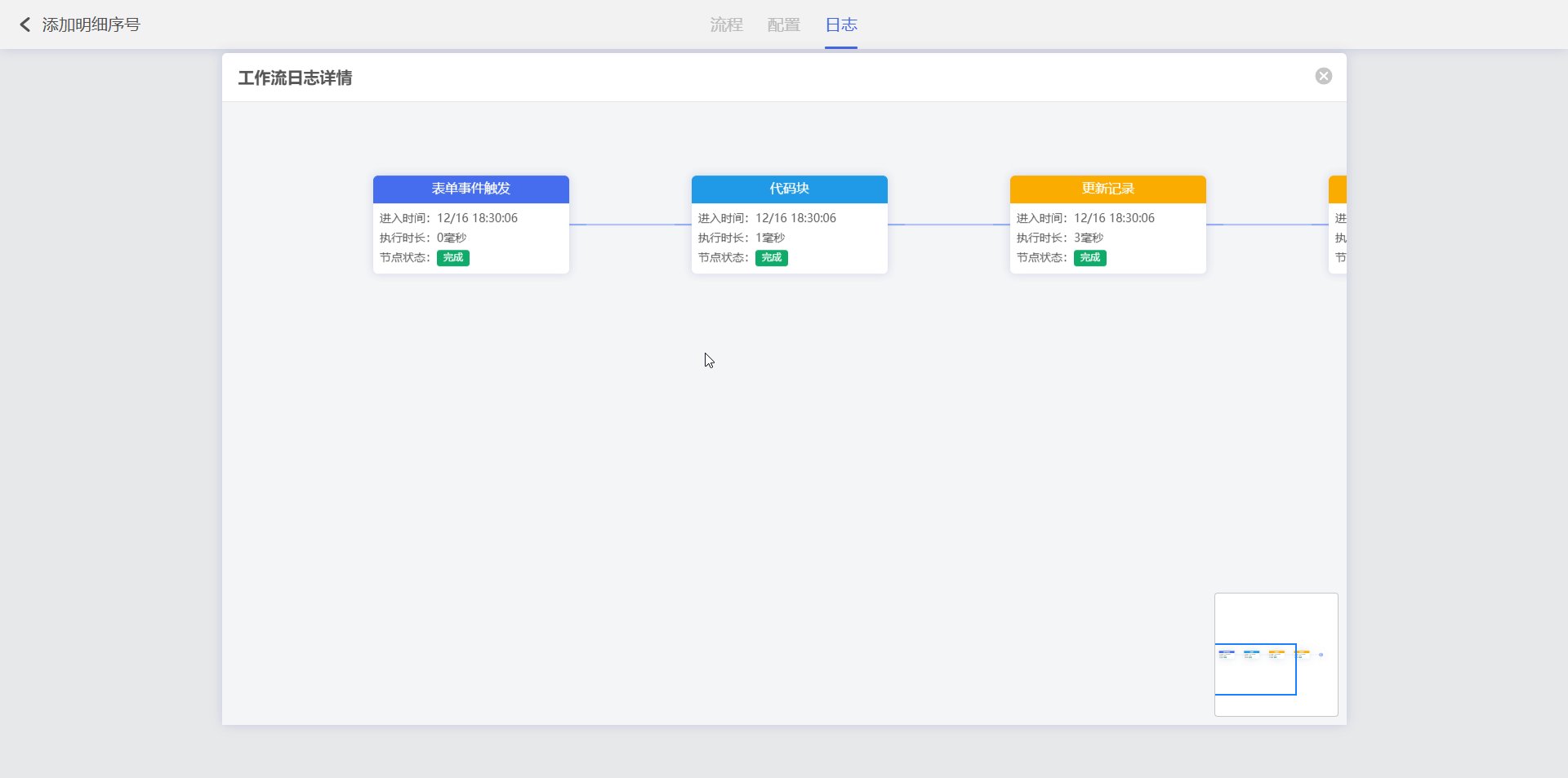
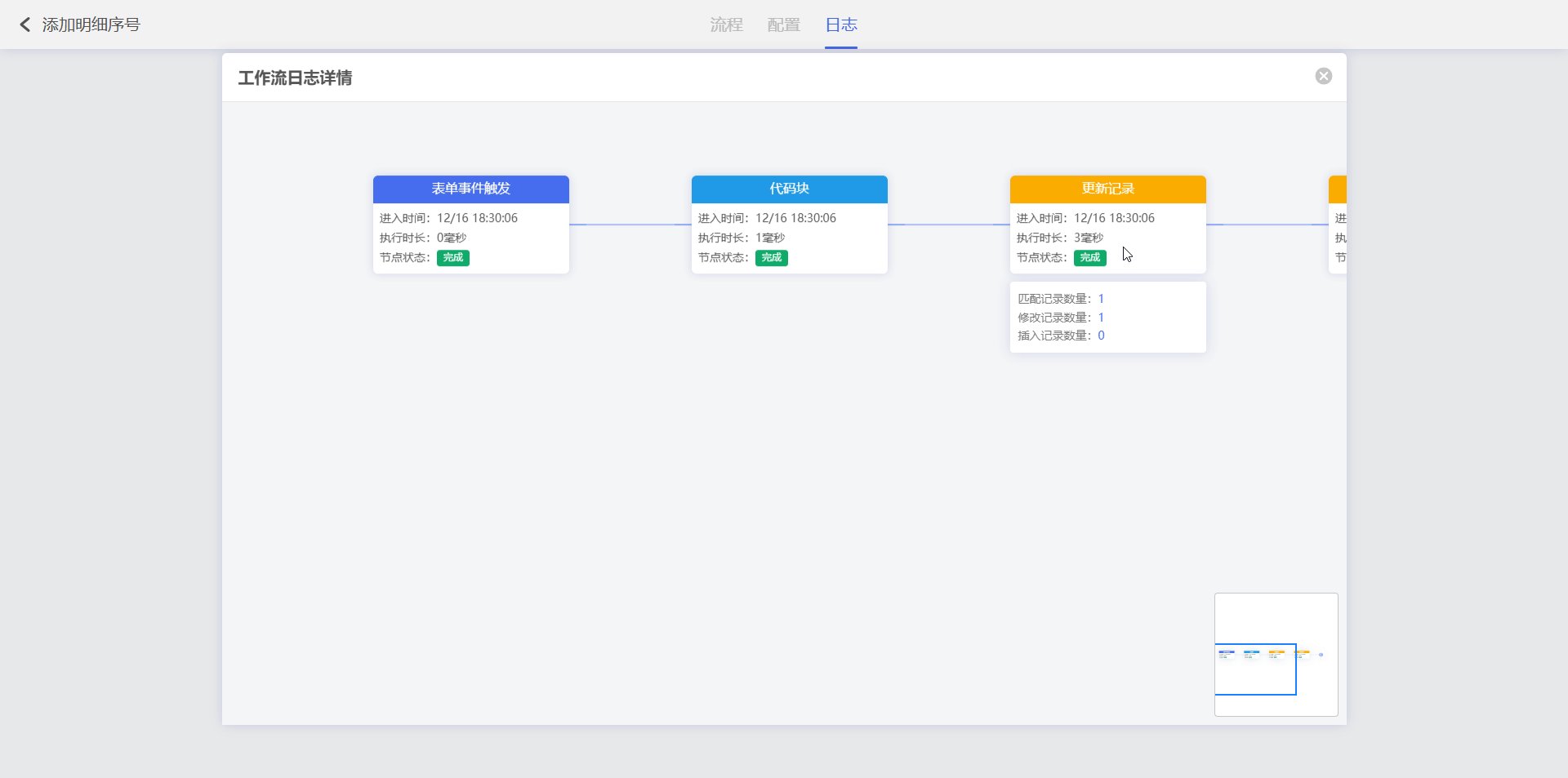
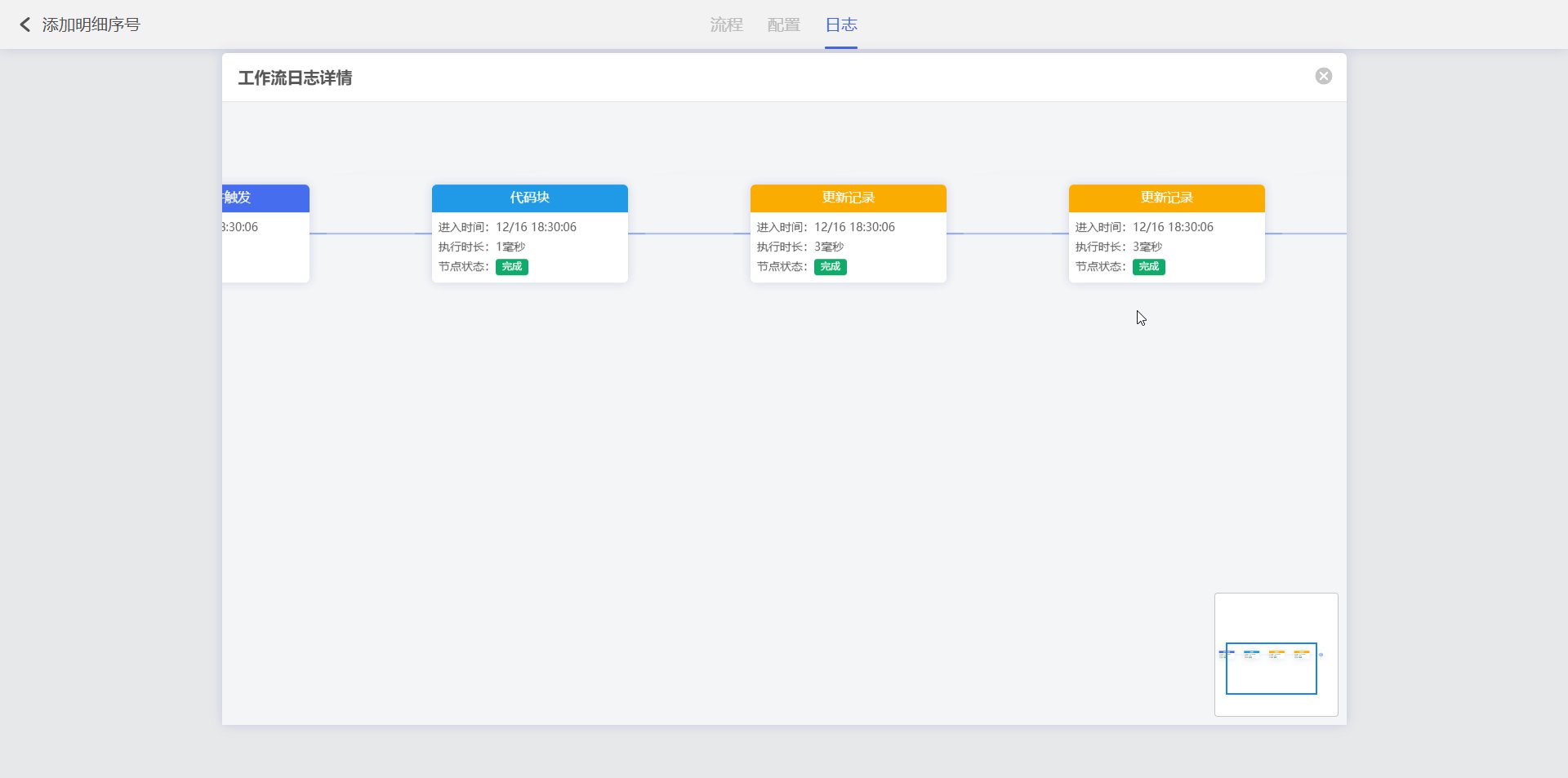
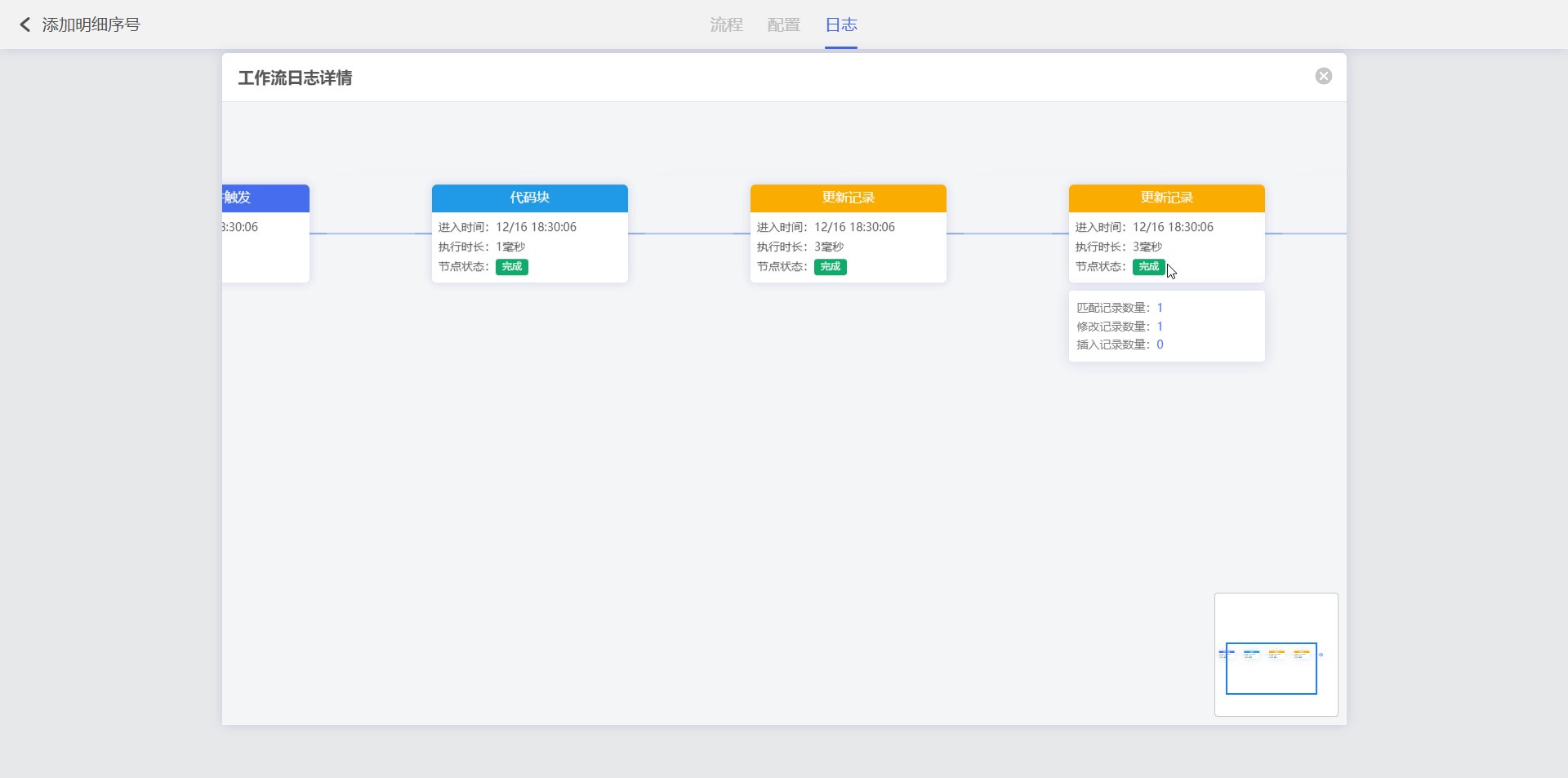
2.4 查看流程日志
查看 流程日志 ,可以看到 代码块 的填充情况和更新情况

场景3: 「代码块」多输入/输出
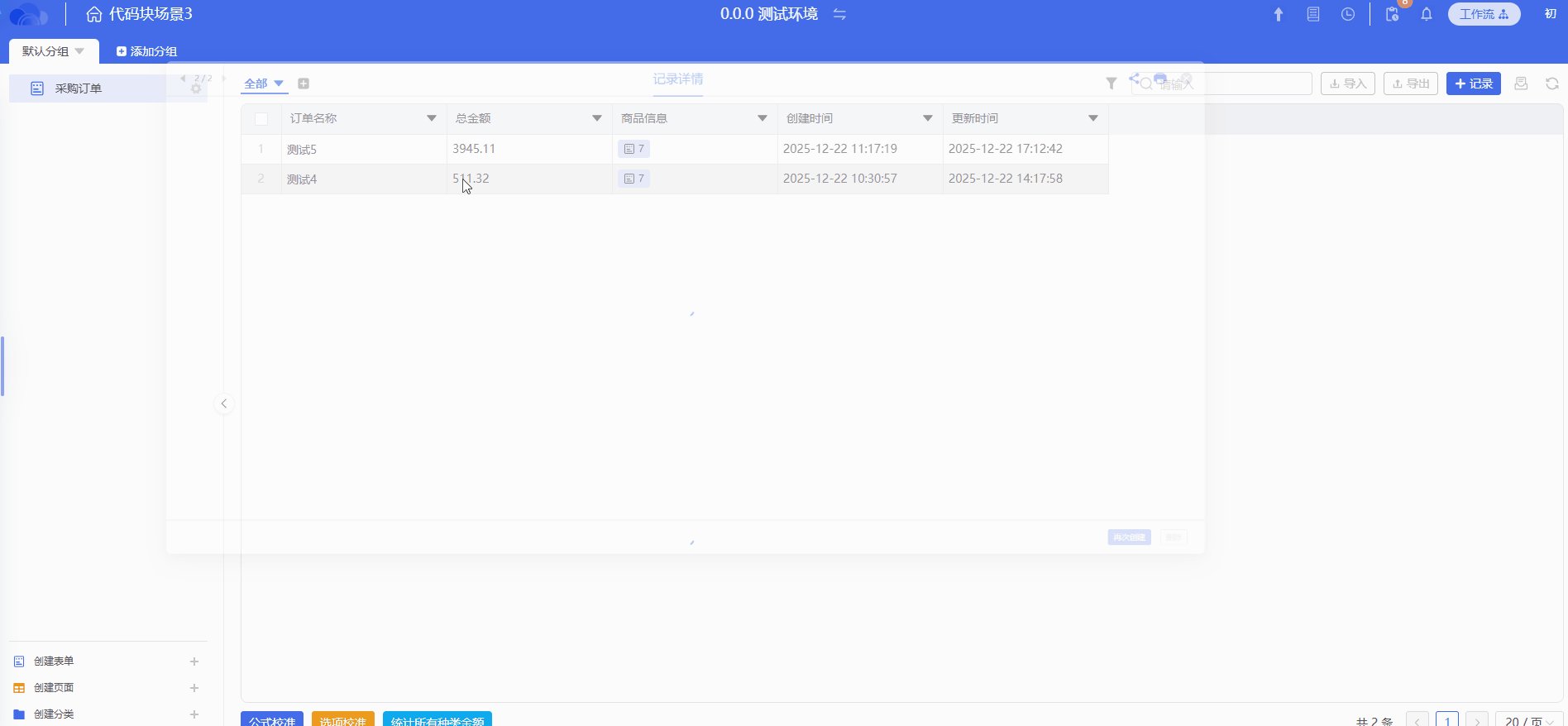
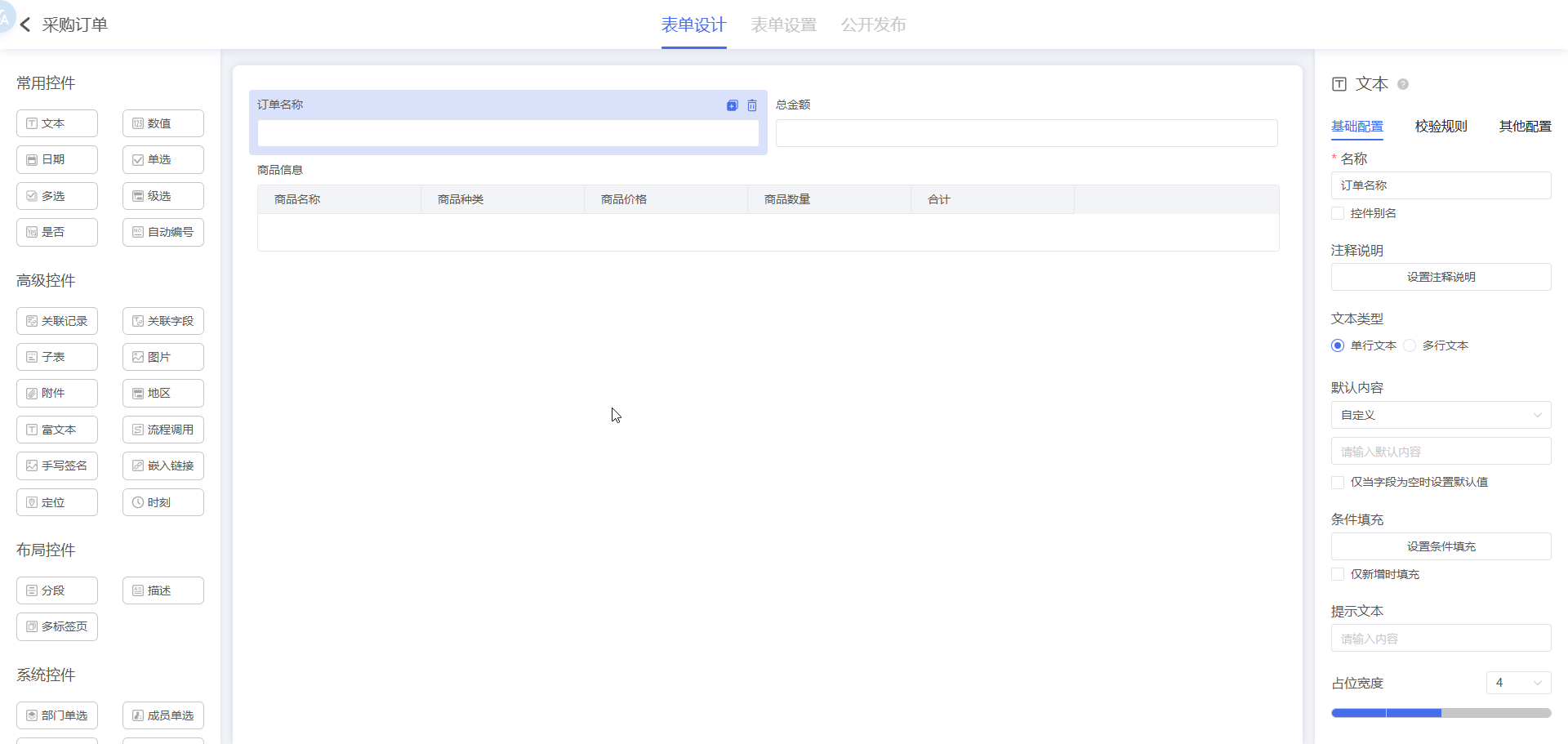
3.1创建记录表单
创建采购订单,包含订单统计信息和一张存放商品信息的子表:

3.2多输入
在使用代码块选择输入多个对象时,代码块的数据源(输入)可以来自数据节点或者子表 下面我们就这两种情况分别进行说明:
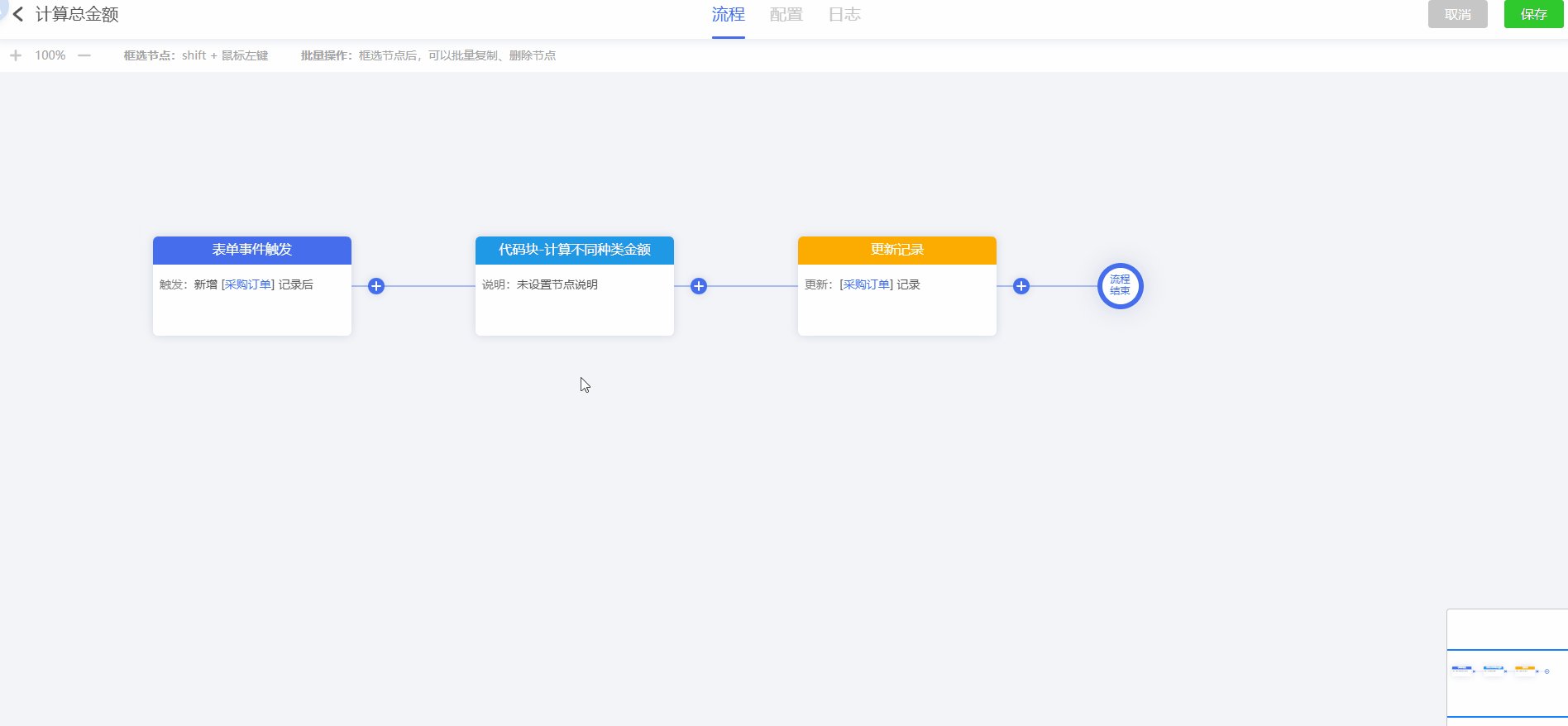
3.2.1数据源为子表
提示
当我们需要处理单一表单的子表中的多个数据时,选择数据源为子表字段
例如统计子表中所有商品的总金额
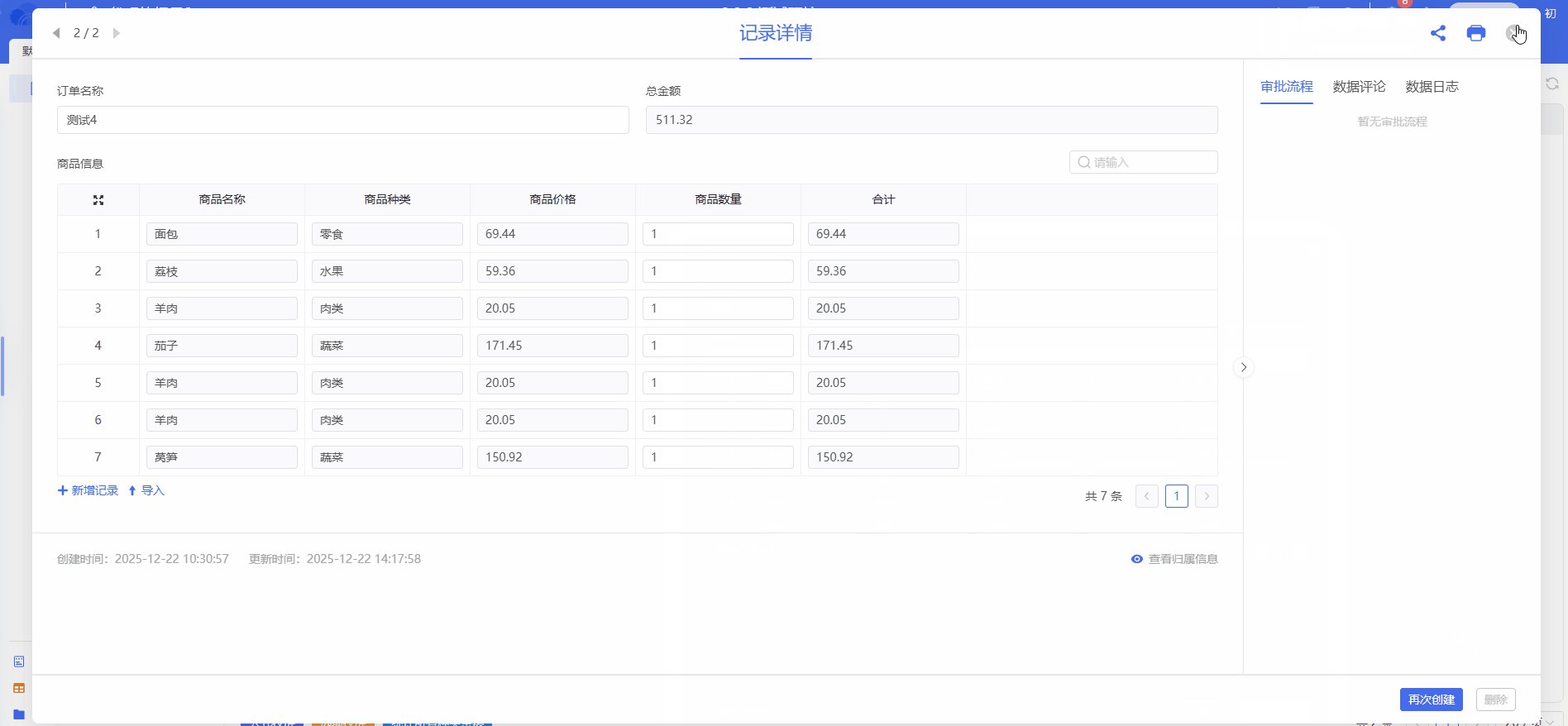
从子表中传入商品的合计
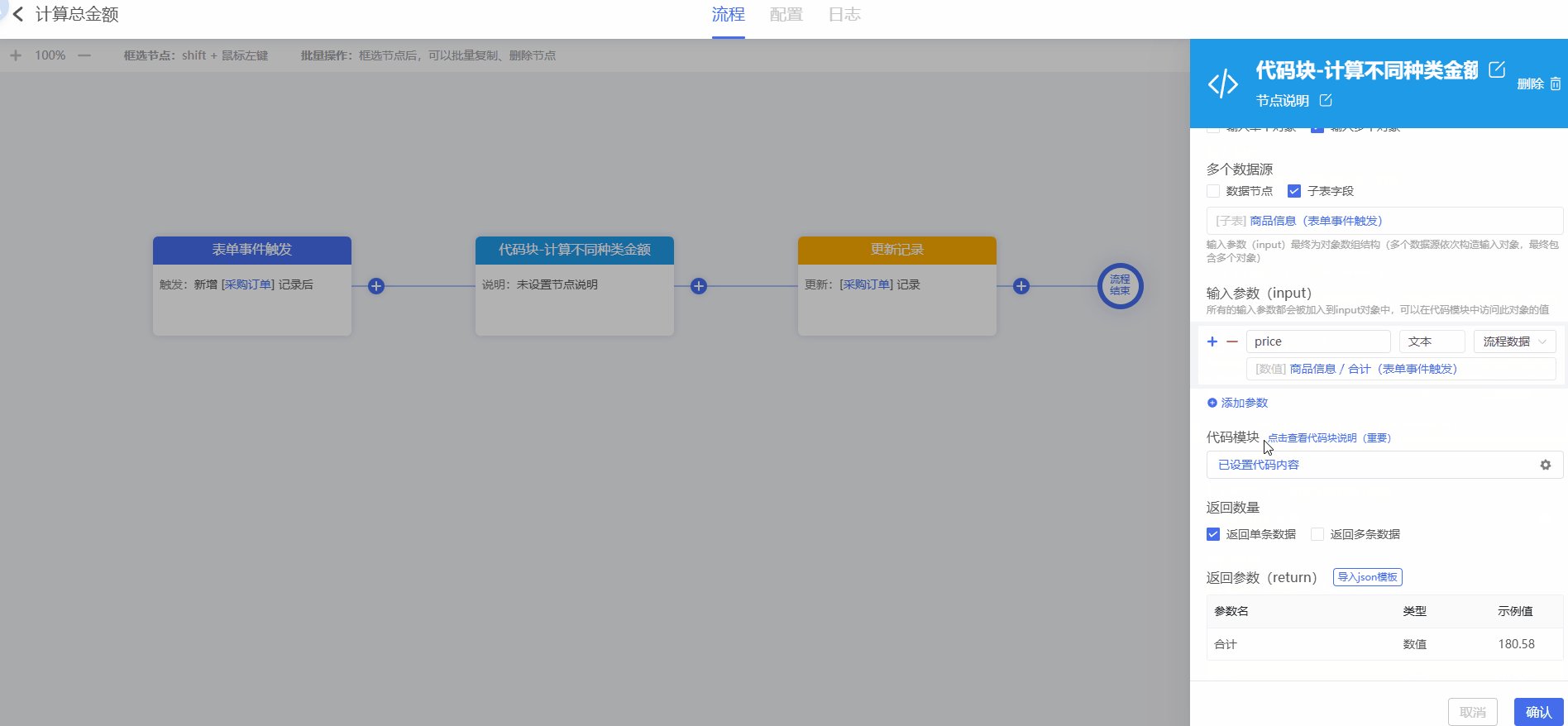
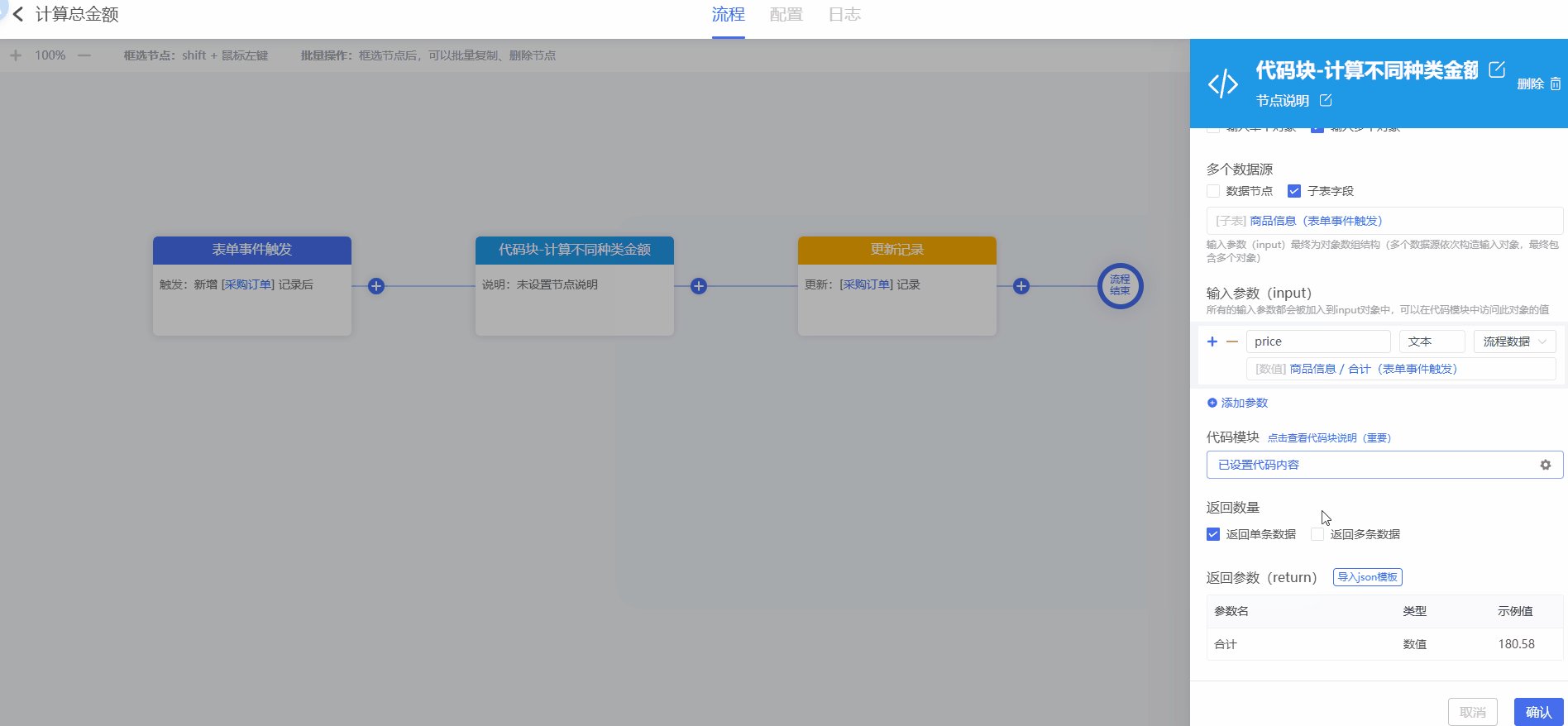
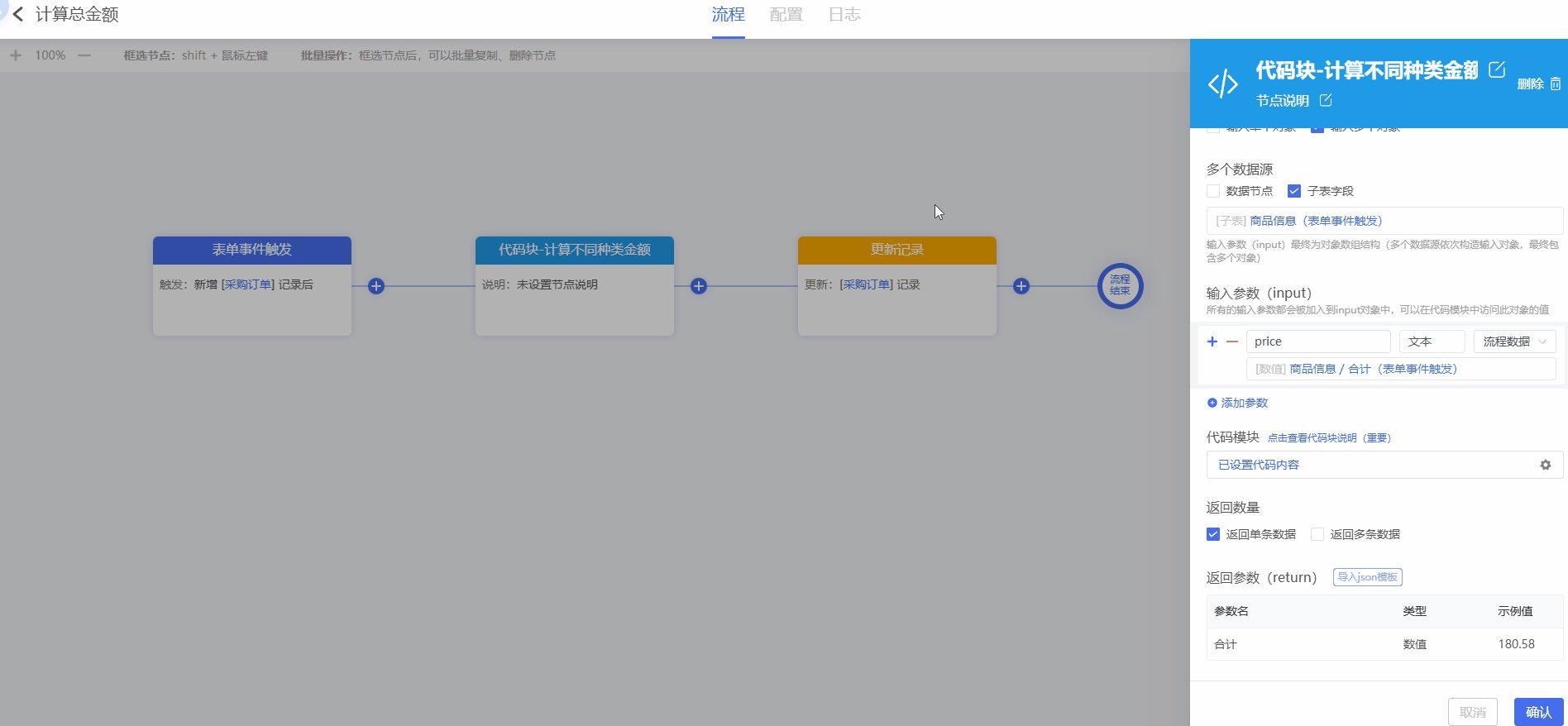
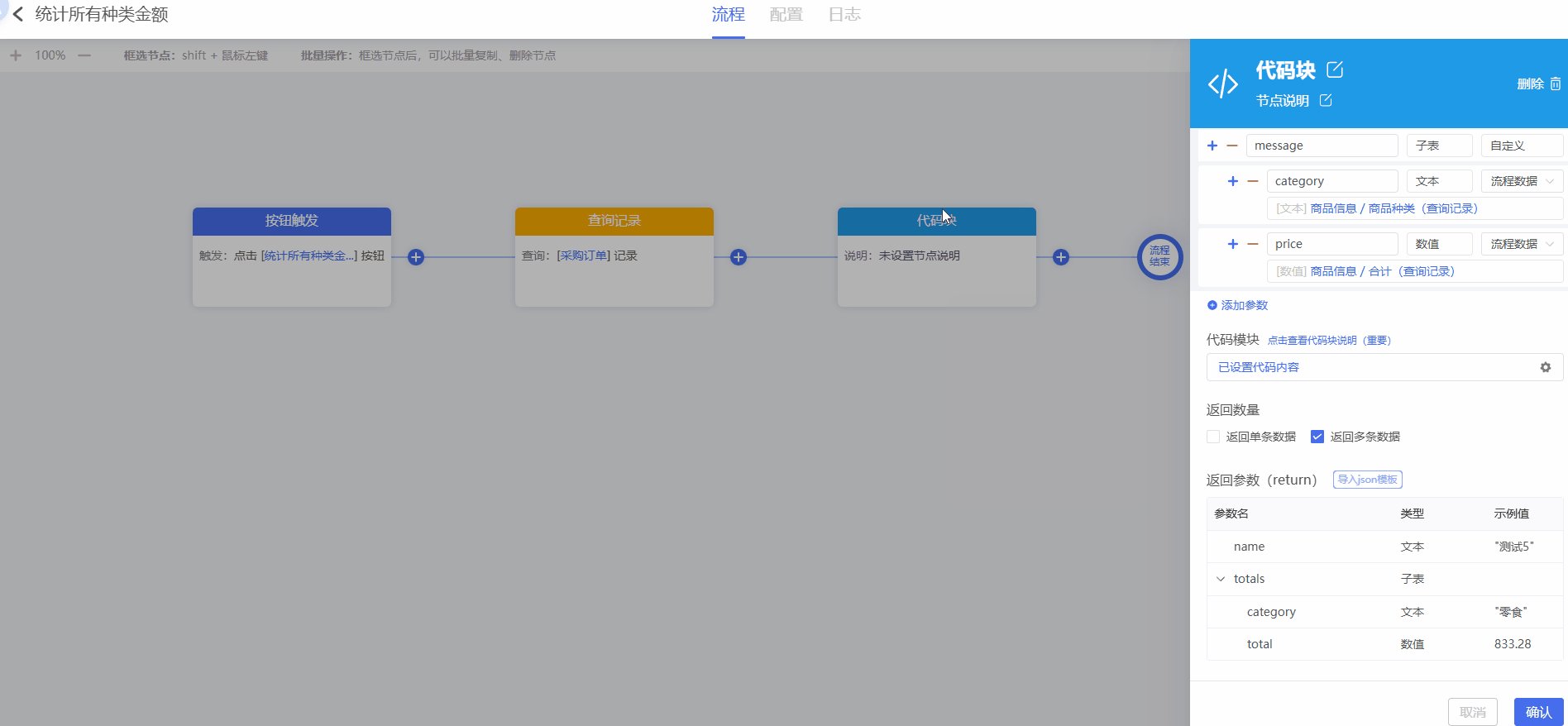
配置代码块如下:
设置输入参数price表示价格
添加json模板和js代码

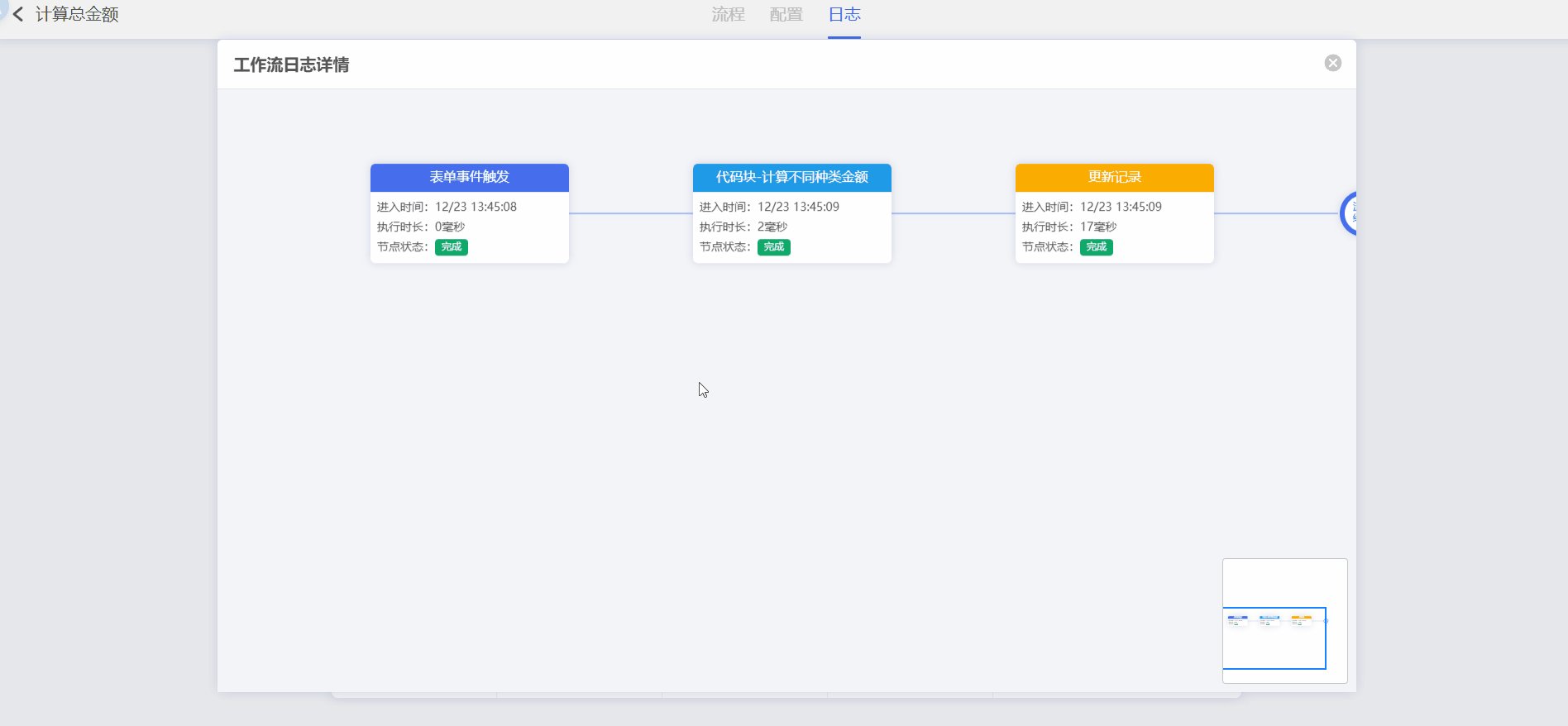
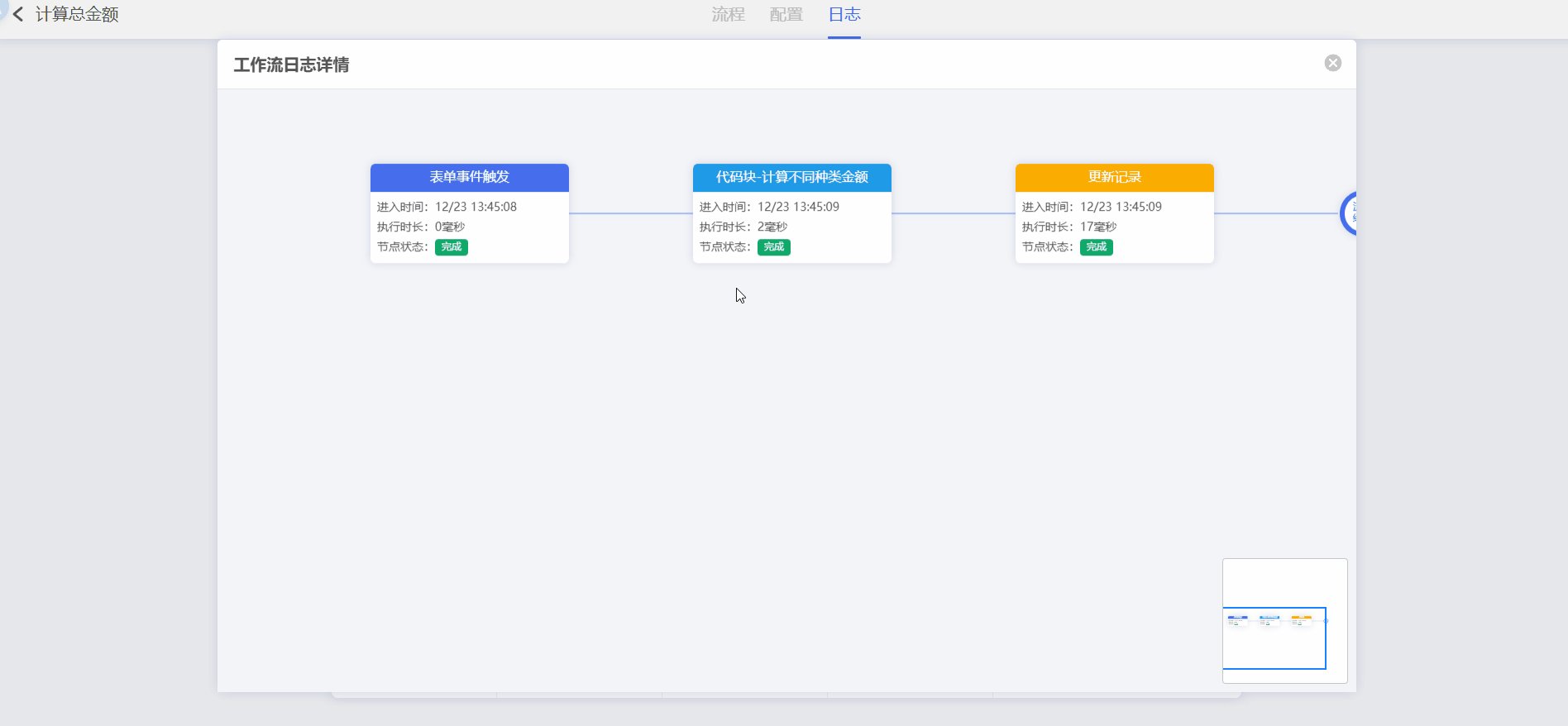
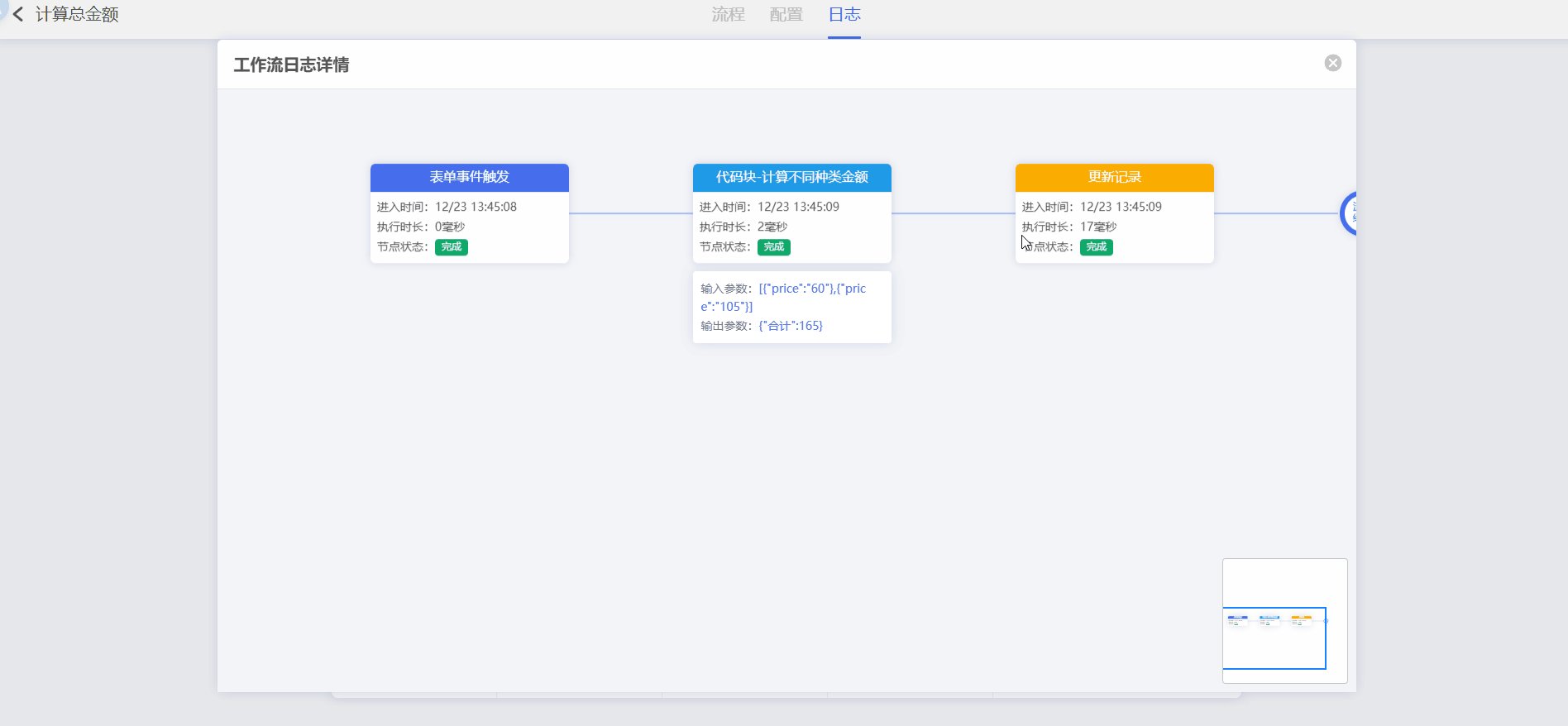
在工作流程中可以看到代码块的输入输出:

这时传入的input为一个数组:
数组的长度就是子表的长度,数组的内容就是我们传入的子表字段合计:
json
[{"price":"60"},{"price":"105"}]代码块计算返回结果:
json
{"合计":165}最后使用更新记录节点更新数据
3.2.2数据源为数据节点
说明
当需要输入多个记录,并且每个记录都包含各自的子记录时,需要使用此方式
例如:统计不同商品下,相同分类的总数量
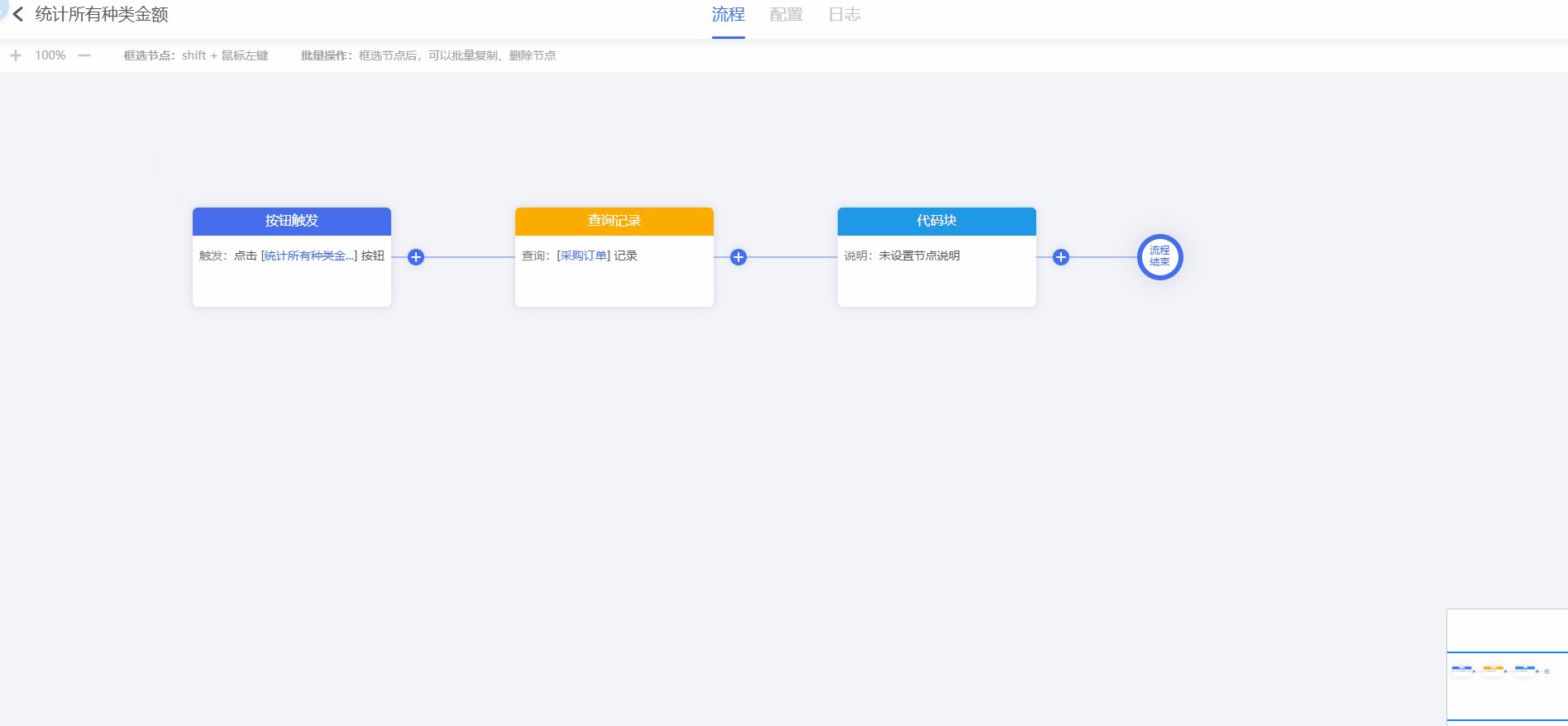
先用查询节点,将所有商品查询出来
提示
查询出来的数据:
json
[
{"name":"早餐","message":[{"category":"水果","price":160},{"category":"水果","price":150}]},
{"name":"蛋糕","message":[{"category":"水果","price":60},{"category":"零食","price":105},{"category":"零食","price":301}]},
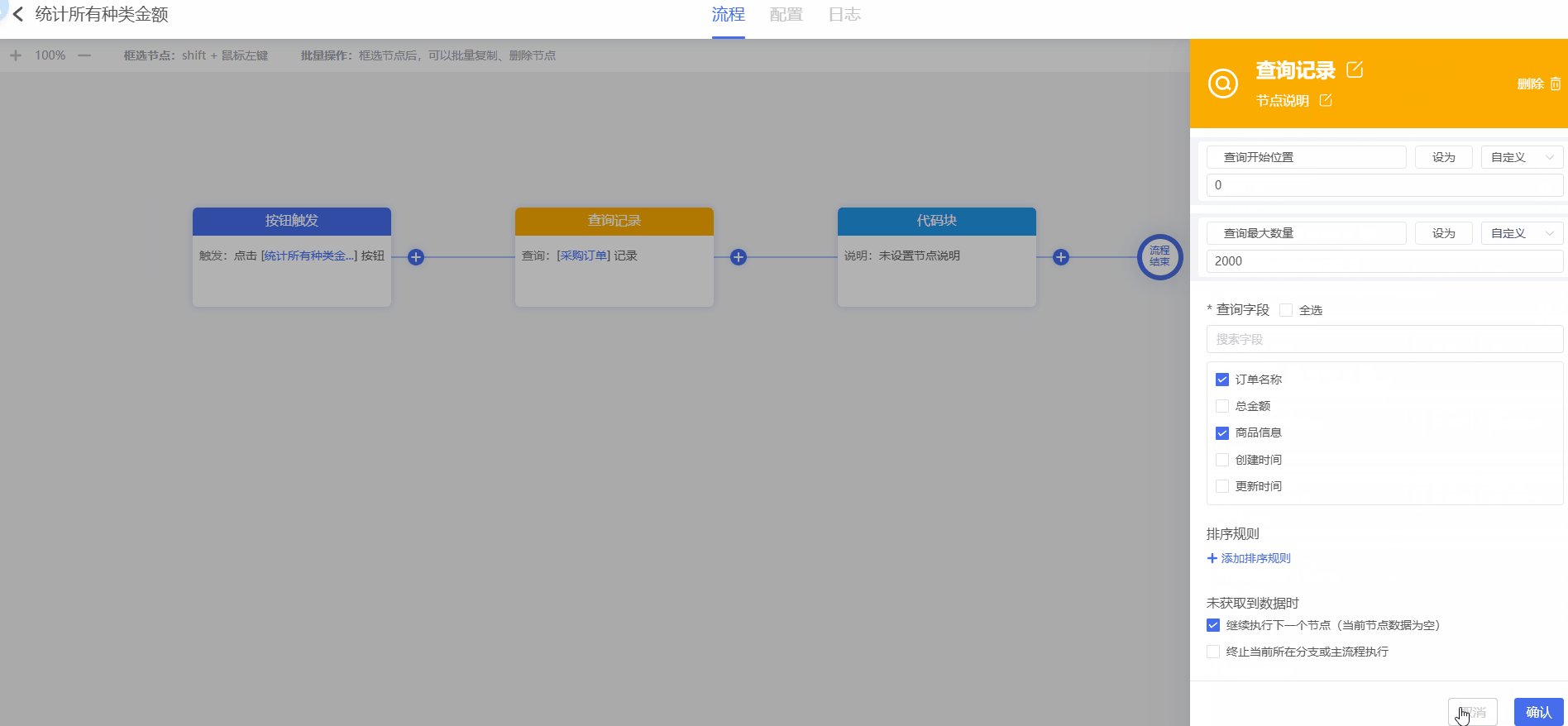
]将查询出来的字段传入代码块:
数据源:查询节点返回的多个商品
主表字段:订单名称
子表字段:种类、价格

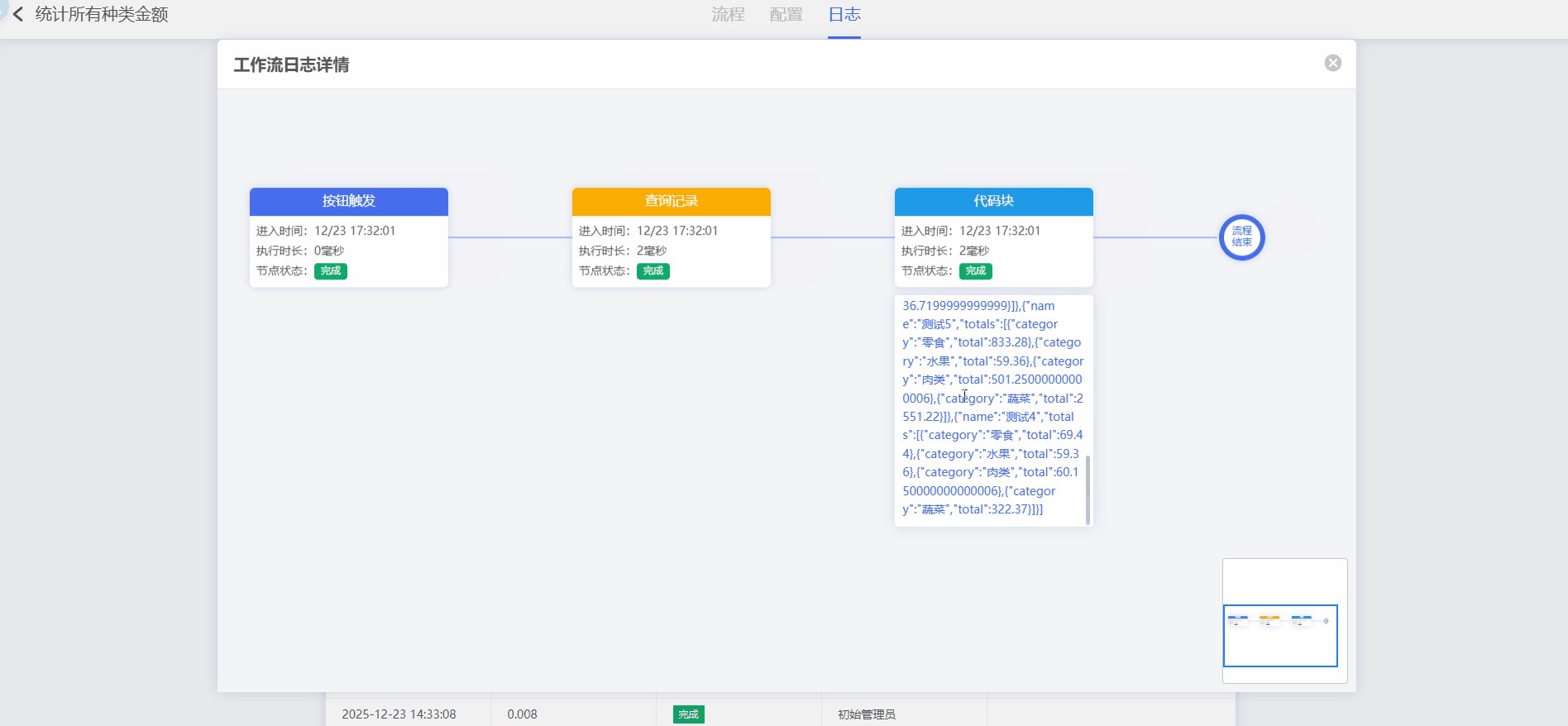
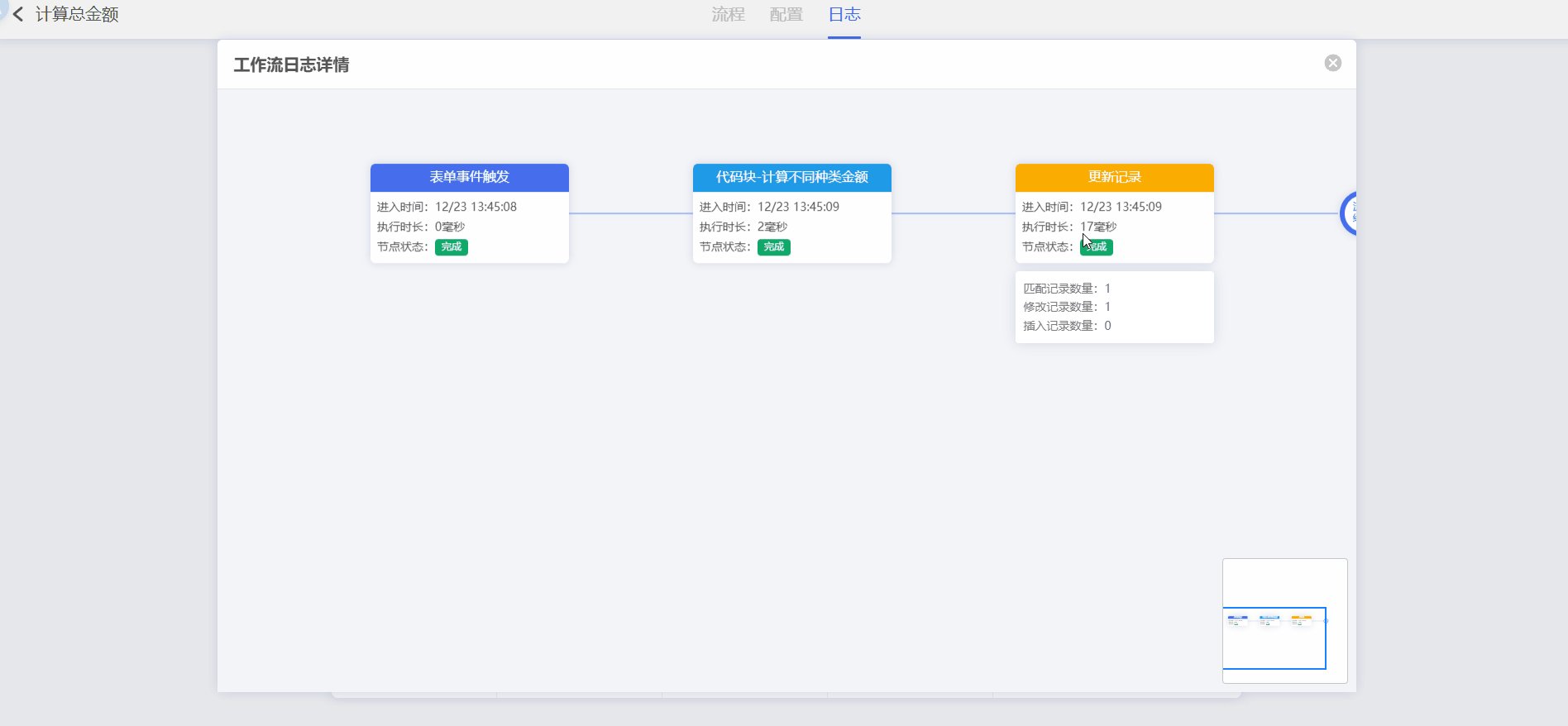
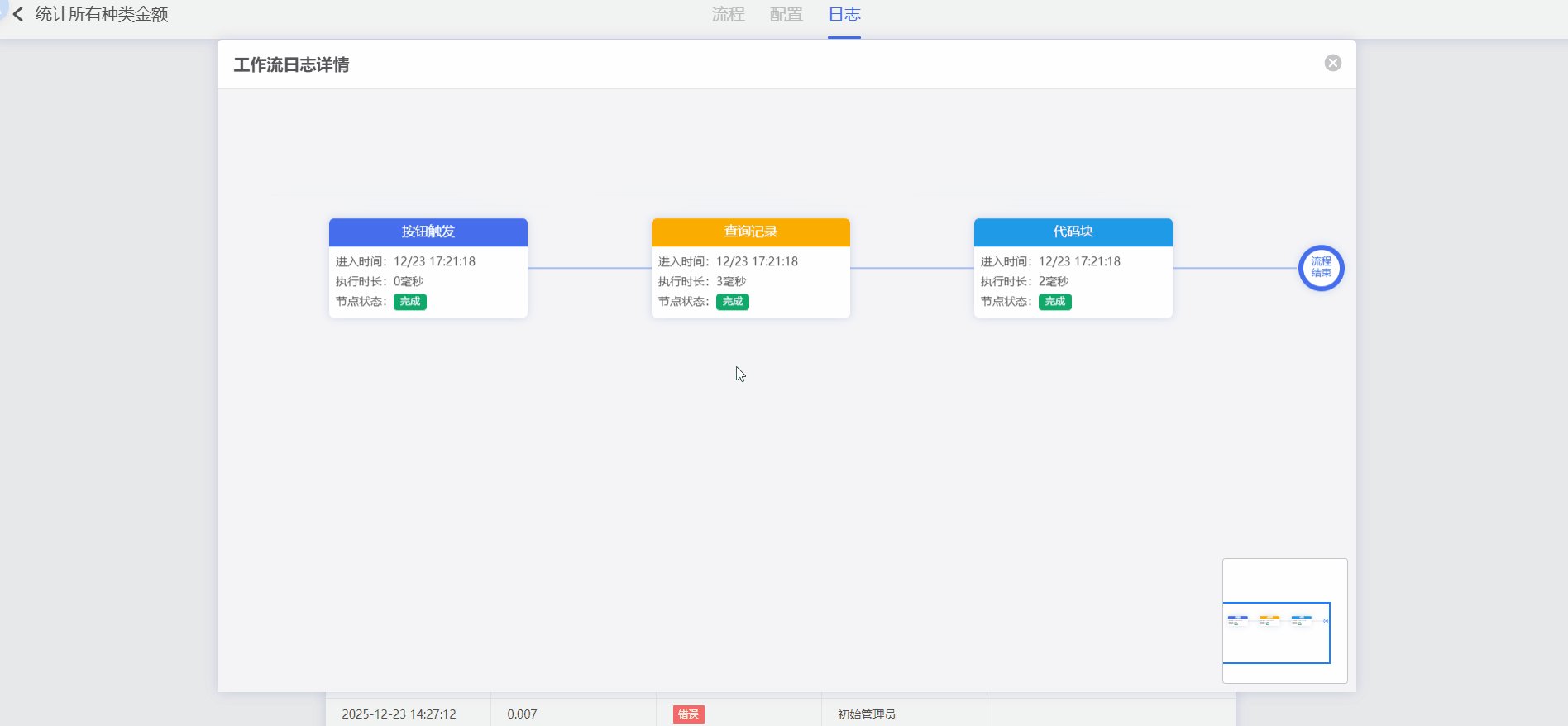
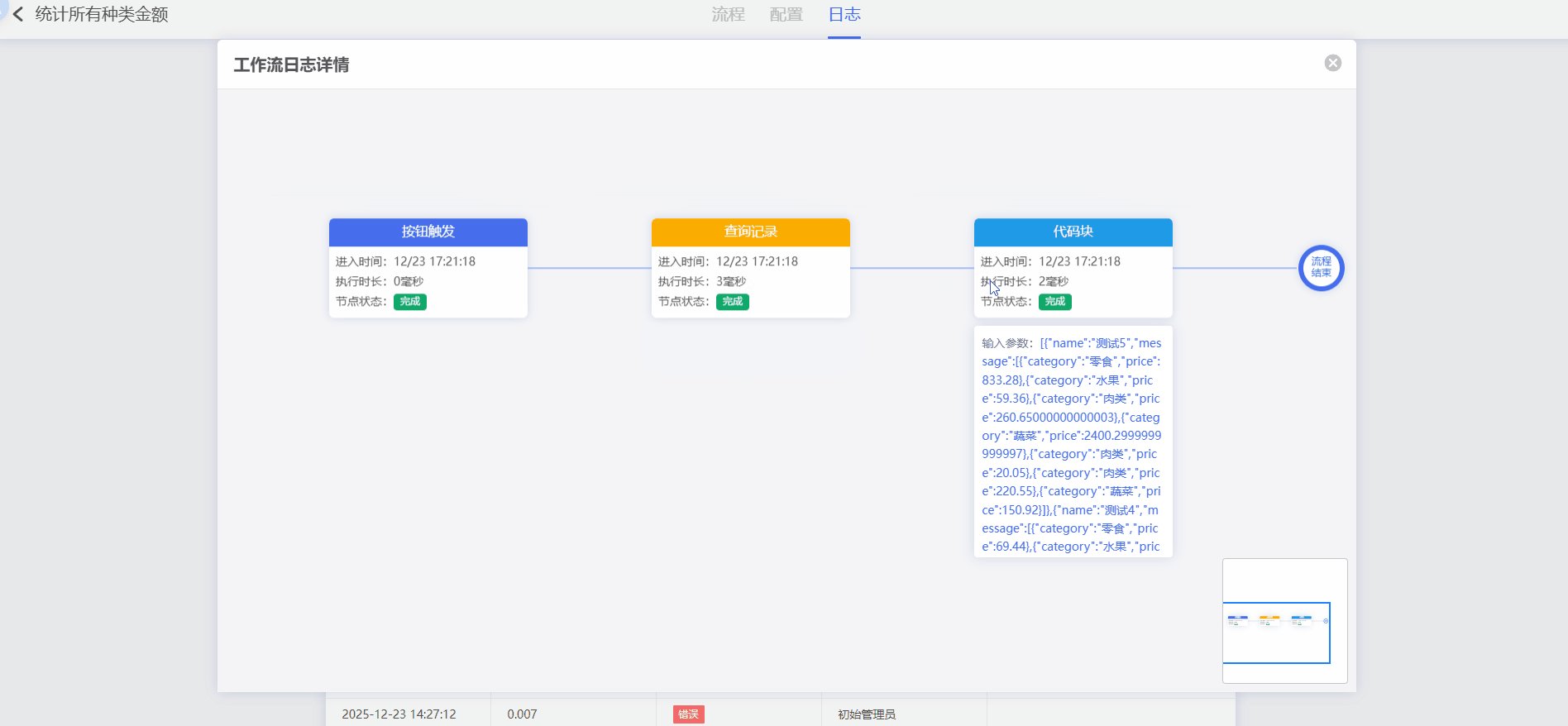
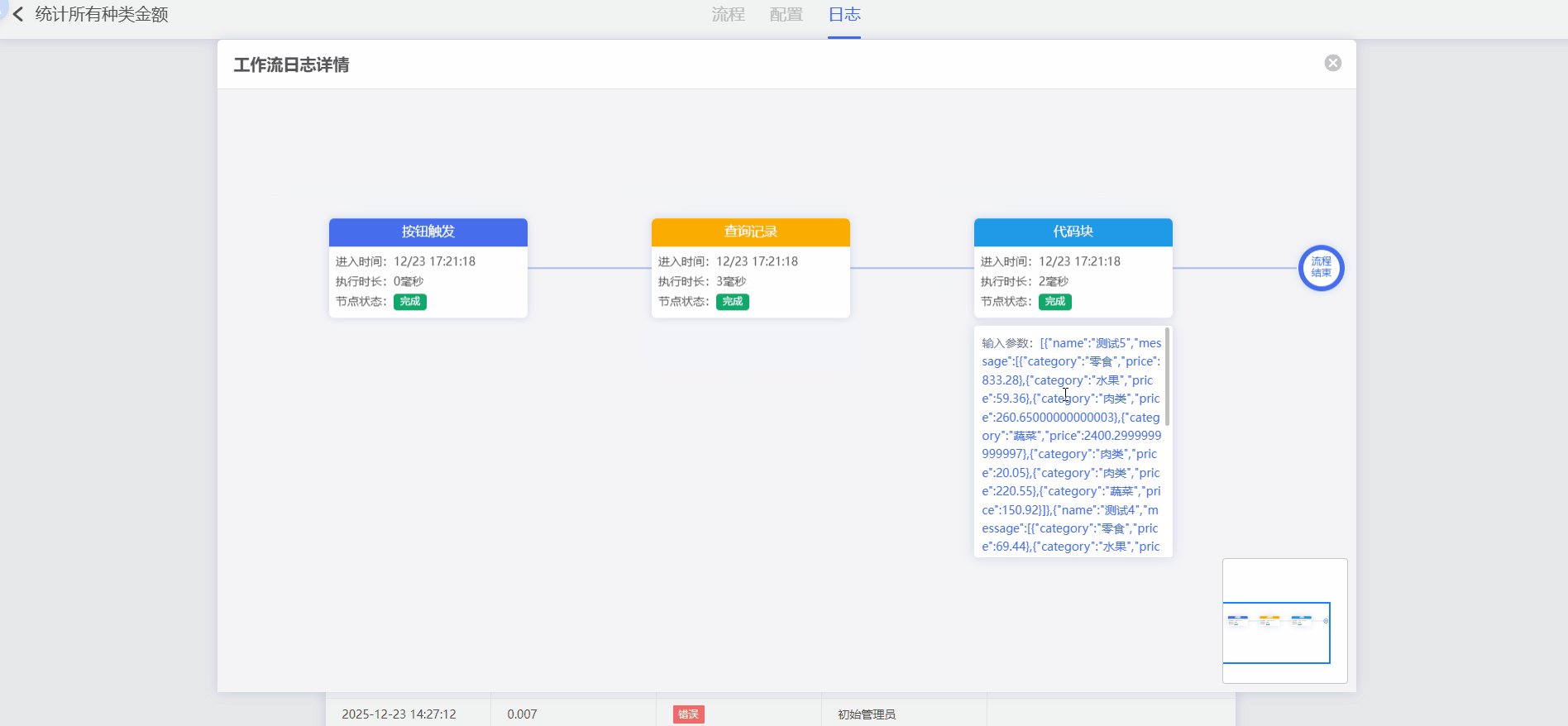
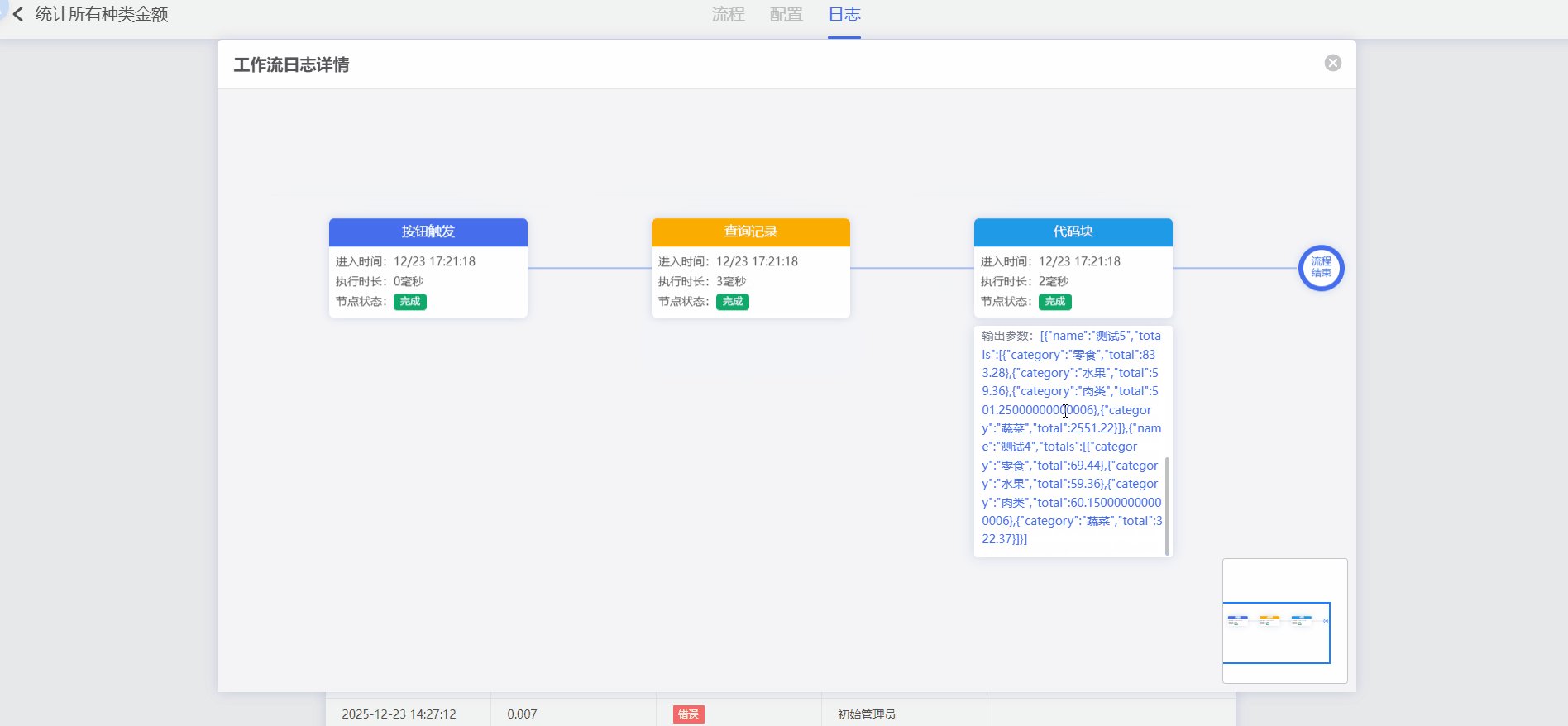
在流程日志中查看输入输出数据:

这时传入的input:
json
[{"name":"早餐","message":[
{"category":"零食","price":24},
{"category":"水果","price":24},
{"category":"零食","price":12},
{"category":"肉类","price":3}]}]包含了查询数据节点查询的内容,主表的名称,以及子表中的种类和价格
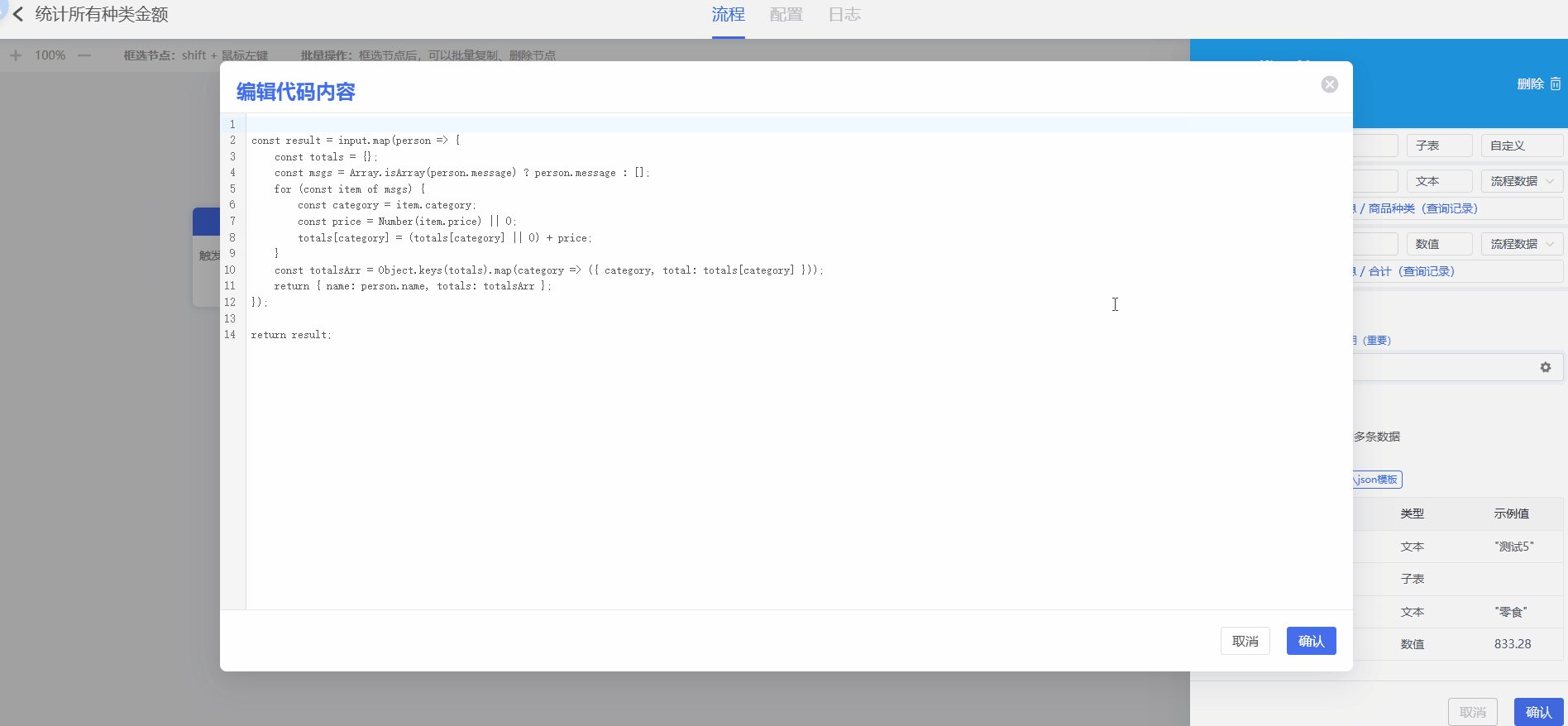
通过代码块计算得到输出:
json
[{"name":"早餐",
"totals":[{"category":"零食","total":36},
{"category":"水果","total":24},
{"category":"肉类","total":3}]}3.3多输出
说明
返回单条和返回多条在大部分情况下都可以等效转换
但是当代码块返回对象是一个二维数组时需要选择返回多条记录
设置为返回多条数据后js代码必须要返回数组
例如,3.2.2的情形中,最终的返回结果
json
[{"name":"早餐",
"totals":[{"category":"零食","total":36},
{"category":"水果","total":24},
{"category":"肉类","total":3}]}结果中包含两个内容
- name:订单的名字
- totals:包含各种类统计数据的子表
返回对象是一个二维数组,需要设置返回多条
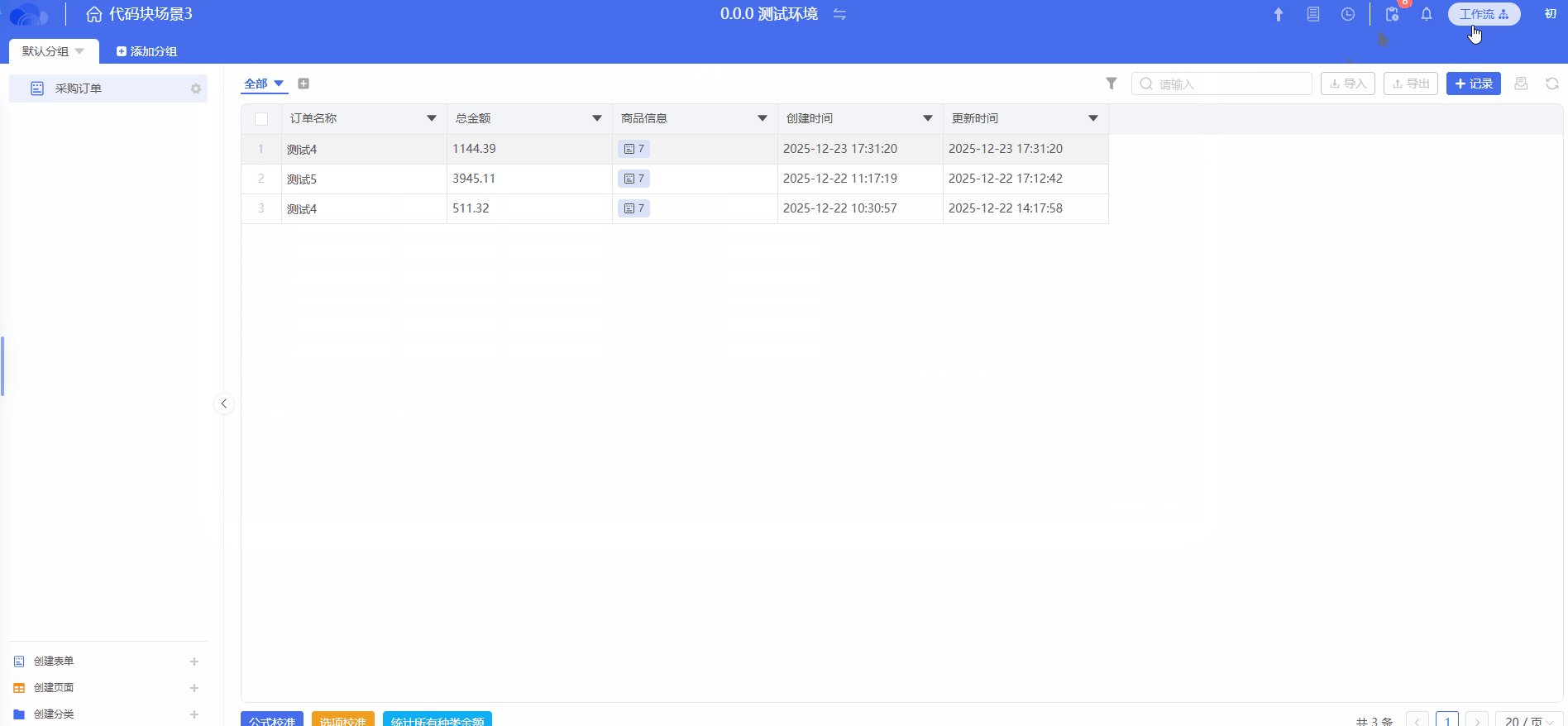
3.3触发表单事件
新建一个表单,触发我们刚刚创建的工作流